「最寄り駅」、「駅からの徒歩分」および「補助交通機関」のフィールドを追加します。これらはノードに直接関連付けられたフィールドではなく、フィールドコレクションに関連付けられたフィールドなので、多少手間がかかります。ビューの編集画面にアクセスしてください。

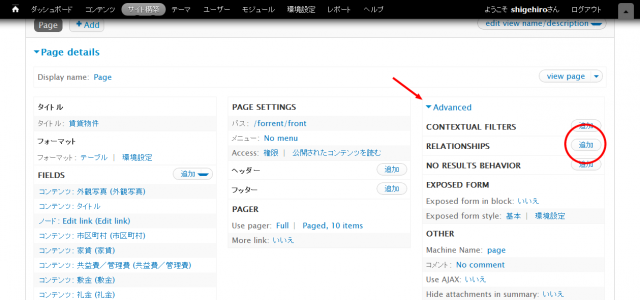
アドバンスエリアをクリックして開き、その中の「RELATIONSHIPS」の「追加」ボタンをクリックします。
コンテンツの一覧を作成するのに、ビューの内部ではデータベースクエリを組み立てています。「RELATIONSHIPS」では、クエリの構築に必要なデータベーステーブルの関連付けを追加することができます。

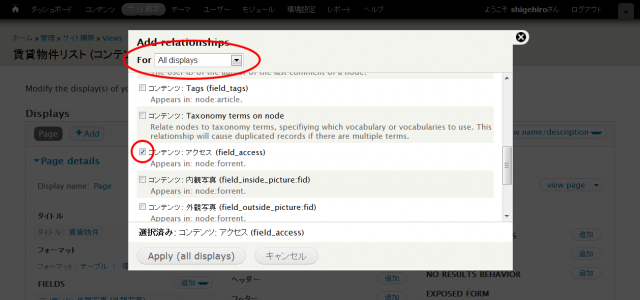
「RELATIONSHIPS」の追加画面です。「For」のところは「All displays」を選択し、「コンテンツ: アクセス」の項目を探してチェックを入れ、「Apply (all displays)」ボタンをクリック。

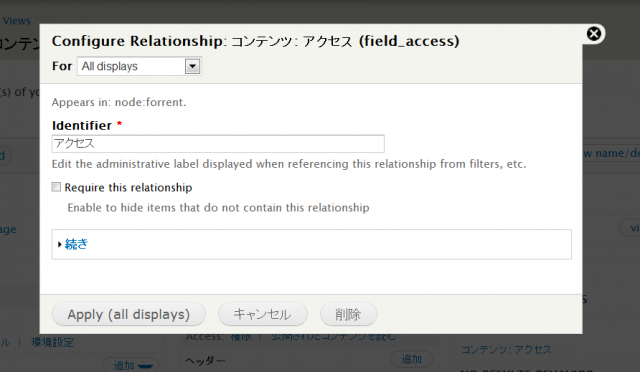
Identifer に「アクセス」と入力し、「Apply (all displays)」ボタンをクリック。これで「アクセス(field_access)」フィールドコレクションのデータの取得に必要なテーブルが関連付けされました。
「アクセス(field_access)」フィールドは値の数を無制限に設定してあるので、抽出する物件リストが重複しないよう、フィルターを追加します。

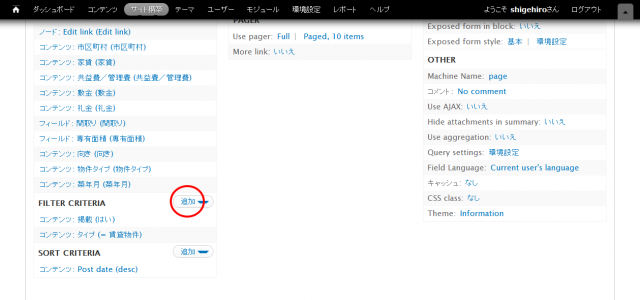
FILTER CRITERIA の「追加」をクリック。

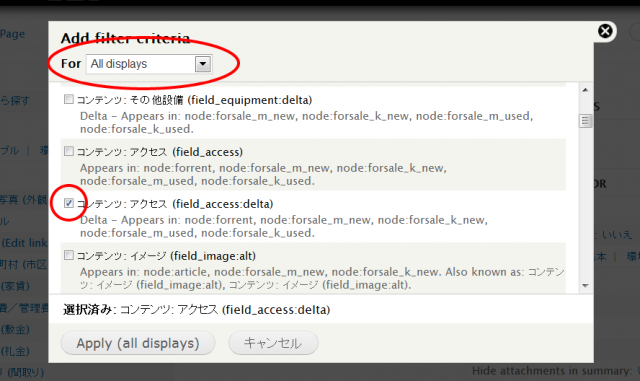
For のことろは「All displays」を選択、「コンテンツ: アクセス (field_access:delta)」の項目を探してチェックを入れ、「Apply (all displays)」ボタンをクリック。

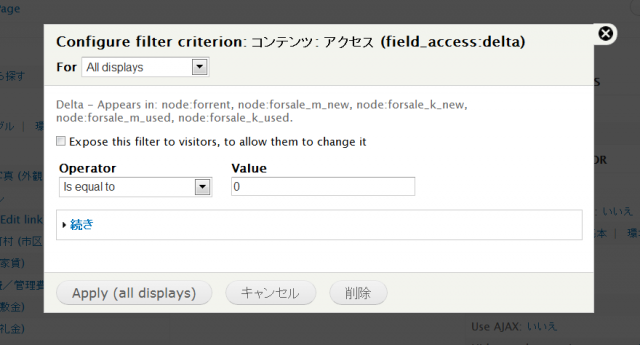
Operator に「is_equal to」を選択、Value に「0」と入力し、「Apply (all displays)」ボタンをクリック。これで、「アクセス」フィールドのデルタ(※1)が「0」のレコードのみが抽出され、「アクセス」フィールドを関連付けたことによる物件リストの重複が無くなります。
次に「アクセス(field_access)」フィールドコレクションに関連付けられたフィールド(最寄り駅、徒歩分、補助交通機関)を、FIELDS の設定に追加します。

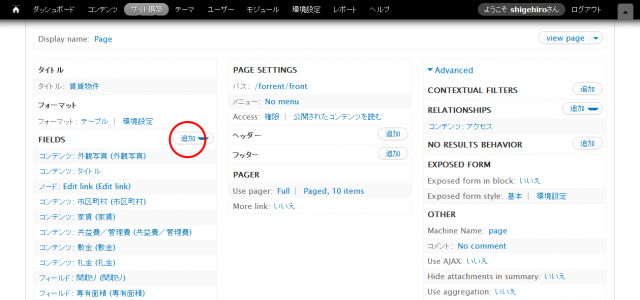
左側 FIELDS の「追加」ボタンをクリック。

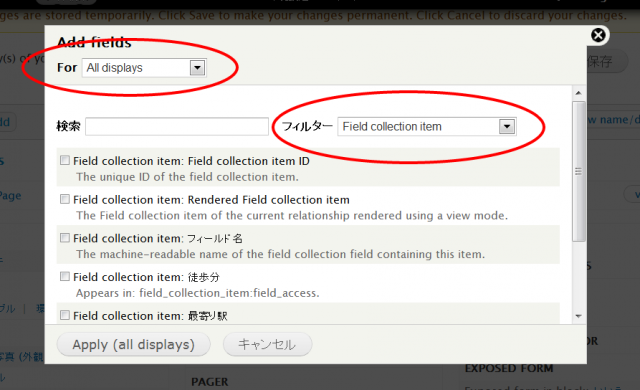
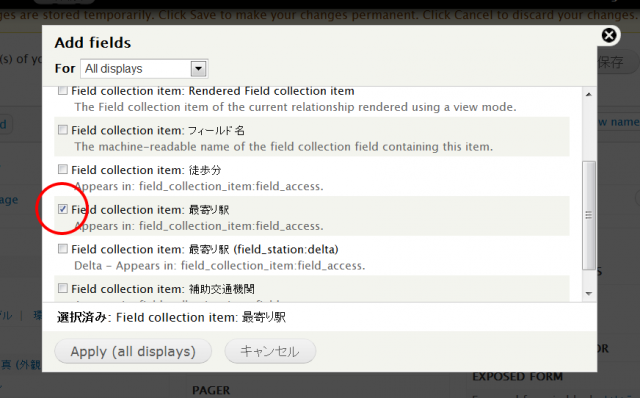
「For」に「All displays」、「フィルター」に「Field collection item」を選択します。

「Field collection item: 最寄り駅」という項目を探してチェックを入れ、「Apply (all displays)」ボタンをクリックします。

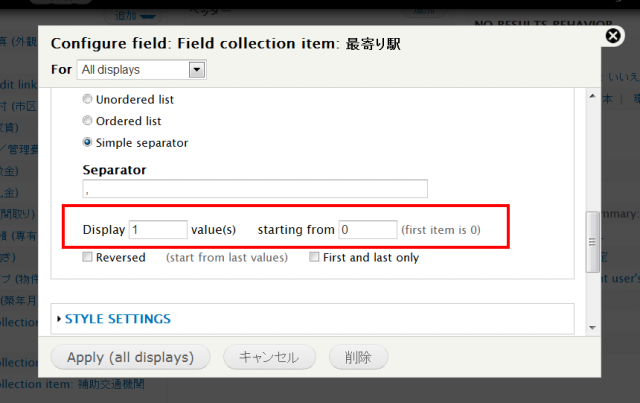
「Field collection item: 最寄り駅」の設定画面です。Relationship に、「アクセス」が選択されていることを確認、Formatter は「物件用カスタムリンク」(※2)を選択します。「MULTIPLE FIELD SETTINGS」のフィールドセットを開き、Display「1」value(s) starting from「0」となるように入力します。「STYLE SETTINGS」のフィールドセットを開き、「Customize field HTML」にチェックを入れ、HTML element に「DIV」を選択します。あとはデフォルトのまま「Apply (all displays)」ボタンをクリックします。
同様に、「Field collection item: 徒歩分」と「Field collection item: 補助交通期間」のフィールドを追加してください。この2つの設定は、Relationship に、「アクセス」が選択されていることを確認、「STYLE SETTINGS」のフィールドセットを開き、「Customize field HTML」にチェックを入れ、HTML element に「DIV」を選択します。あとはデフォルトのまま「Apply (all displays)」ボタンをクリックします。

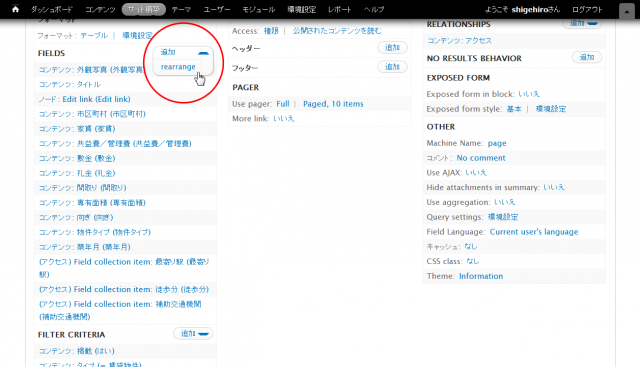
これらのフィールドを追加できたら、フィールドの順番を調整します。FIELDS の追加ボタンの横をクリックして「rearrange」をクリックしてください。

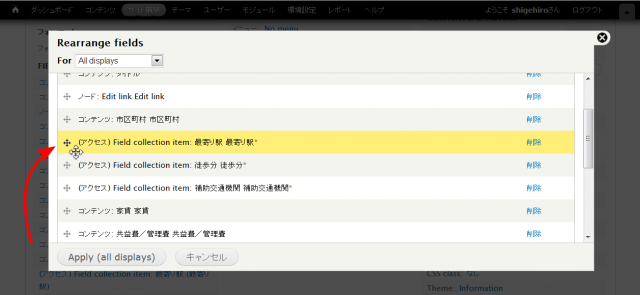
追加したフィールドを3つとも「市区町村」フィールドの後に持ってきます。この状態で、「Apply (all displays)」ボタンをクリックします。
次に前回と同様、フィールドまとめて表示する設定をします。ここで「最寄り駅」は「市区町村」のセルにまとめ、「補助交通機関」は「徒歩分」のセルにまとめることにします。「フォーマット」のところの「環境設定」をクリックしてください(図1)。

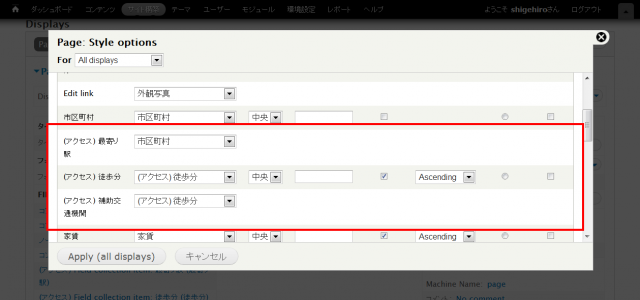
テーブルフォーマットの設定画面が開きます。COLUMN セレクトボックスを「最寄り駅」は「市区町村」、「補助交通機関」は「徒歩分」と選択します。「徒歩分」の ALIGN を「中央」、SORTABLE にチェックを入れ、デフォルトの並び順は「Ascending」を選択します。この設定で、「Apply (all displays)」ボタンをクリック。そのあと、ビューの編集画面右上の「保存」ボタンをクリックして、設定を保存してください。

最寄り駅、徒歩分、補助交通機関のフィールドが追加されました。駅からの「徒歩分」でのソート(並べ替え)も可能になっています。
複数のフィールドをまとめたセルでは、テーブルヘッダーのラベルには、まとめる対象のフィールドのラベルが1つ表示されているだけです。これではちょっとおかしいので、表示するフィールドのラベル、もしくはそれと分かるようなタイトルを、縦に並べて表示するようにします。
これは、通常のビューの設定だけではちょっと難しいので、カスタムモジュールに以下のコードを追加します。
/**
* Implementation of template_preprocess_views_view_table()
* 1. Views のテーブルのラベルを2段にできるようにする。
* 2. テーブルソートのリンクに使用するクエリのうち、余計なものを削除。
*/
function custom_preprocess_views_view_table(&$vars) {
$view = $vars['view'];
$options = $view->style_plugin->options;
$handler = $view->style_plugin;
$fields = &$view->field;
$columns = $handler->sanitize_columns($options['columns'], $fields);
$active = !empty($handler->active) ? $handler->active : '';
$order = !empty($handler->order) ? $handler->order : 'asc';
$query = tablesort_get_query_parameters();
unset($query['page']);// ソートを変更する場合はページャをリセットしたほうが自然。
// $view->exposed_raw_input は $query に追加しない。
foreach ($columns as $field => $column) {
// render the header labels
if ($field == $column && empty($fields[$field]->options['exclude'])) {
$title = check_plain(!empty($fields[$field]) ? $fields[$field]->label() : '');
// ラベルを '|' で分割し、'<div>' でマークアップする。
$label_arr = explode('|', $title);
foreach ($label_arr as $key => $value) {
$label_arr[$key] = '<div>' . $value . '</div>';
}
$label = implode($label_arr);
if (empty($options['info'][$field]['sortable']) || !$fields[$field]->click_sortable()) {
$vars['header'][$field] = $label;
}
else {
$initial = !empty($options['info'][$field]['default_sort_order']) ? $options['info'][$field]['default_sort_order'] : 'asc';
if ($active == $field) {
$initial = ($order == 'asc') ? 'desc' : 'asc';
}
$title = t('sort by @s', array('@s' => $title));
if ($active == $field) {
$label .= theme('tablesort_indicator', array('style' => $initial));
}
$query['order'] = $field;
$query['sort'] = $initial;
$link_options = array(
'html' => TRUE,
'attributes' => array('title' => $title),
'query' => $query,
);
$vars['header'][$field] = l($label, $_GET['q'], $link_options);
}
// Add a header label wrapper if one was selected.
if ($vars['header'][$field]) {
$element_label_type = $fields[$field]->element_label_type(TRUE, TRUE);
if ($element_label_type) {
$vars['header'][$field] = '<' . $element_label_type . '>' . $vars['header'][$field] . '</' . $element_label_type . '>';
}
}
}
}
}これは Views のテーブルフォーマットのテンプレート(views_view_table)のテンプレート前処理関数(※3)です。テンプレートに渡す変数を修正しています。フィールドのラベルが '|'(パイプ)で区切られている場合には、'<div>' でマークアップするようにしました。次にフィールドのラベルを編集します。

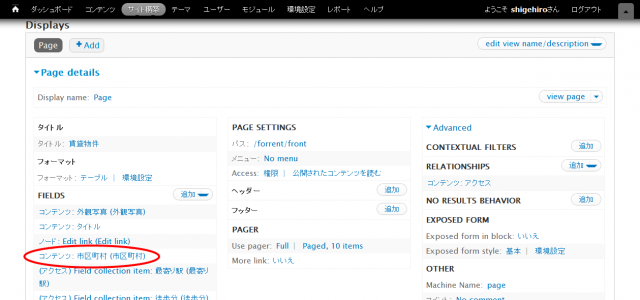
ビューの設定画面に入り、FIELDS のところの「コンテンツ: 市区町村」をクリック。

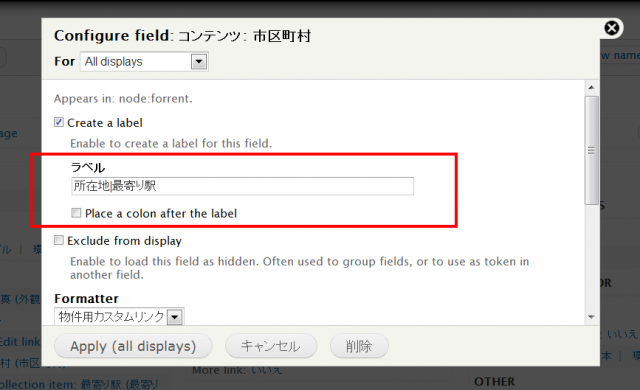
「コンテンツ: 市区町村」フィールドの設定画面です。このフィールドのラベルは「市区町村」ですが、ページの内容としては、ここでは「所在地」としたほうが、しっくりくると思います。これに、同じセル内で表示している「最寄り駅」フィールドのラベルを '|'(パイプ)で区切って繋げ、「所在地|最寄り駅」のように入力します。「Apply (all displays)」ボタンをクリックしてください。
同様に「徒歩分」フィールドのラベルを「駅徒歩分|バス」、「家賃」フィールドのラベルを「家賃|共益費/管理費」、「敷金」フィールドのラベルを「敷金|礼金」、「専有面積」フィールドのラベルを「間取り|専有面積」、「築年月」フィールドのラベルを「物件種別|築年月」とします。この設定で、ビューを保存してください。
ビューの設定を保存したら、さきほどのフックを有効にするため、モジュールの設定を再構築し、そのあとキャッシュをクリアしてください。

テーブルヘッダーのラベルが、2段表示されました。テーブルヘッダーも、配置を中央寄りにしたほうがいいかもしれません。テーブルヘッダーの配置を調整するには、セルの調整のときのように、クリック操作だけでは出来ないので、CSS で調整します。CSS を適用しやすいように、このビューにクラスを指定します。

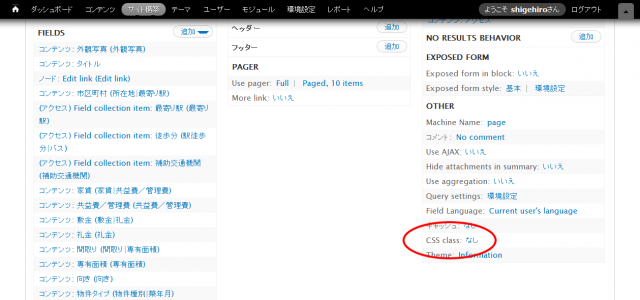
ビューの編集画面に戻り、アドバンスエリアの「CSS class」をクリックし、All displays で「bukken-list」と設定してください。

CSS で表示を整えたところです。テーブルヘッダーを中央寄りにしました。
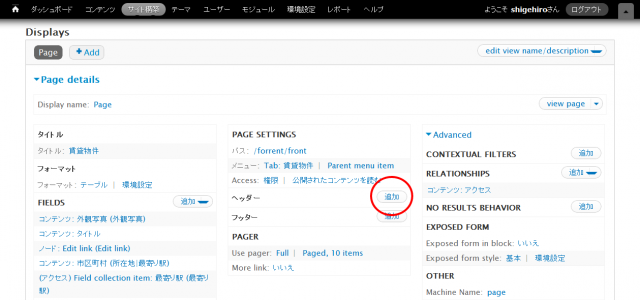
登録されている物件のトータル件数を表示するようにします。ビューの編集画面に入ってください。

「ヘッダー」のところの「追加」ボタンをクリック。

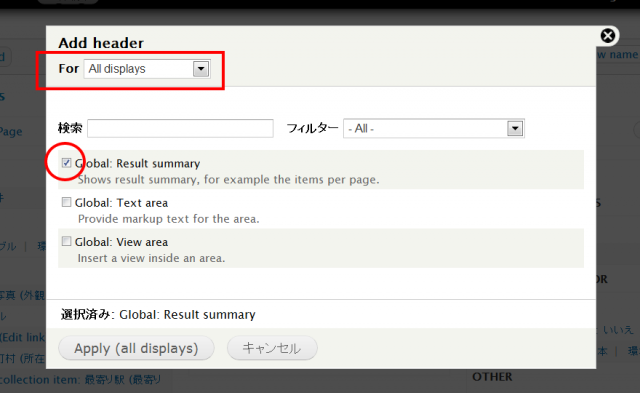
ヘッダーの追加画面です。For のところは「All displays」を選択し、「Global: Result summary」のところにチェックを入れ、「Apply (all displays)」ボタンをクリック。

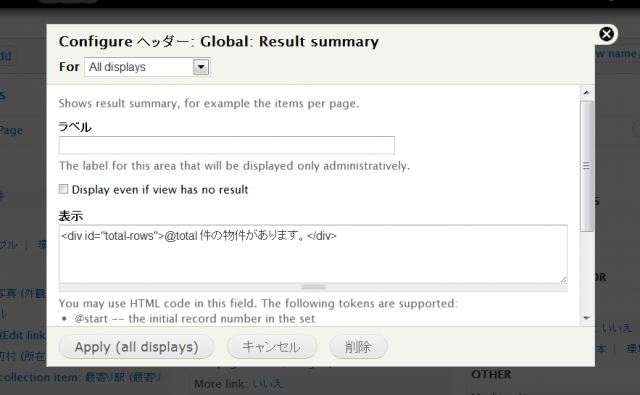
「Global: Result summary」の設定です。「表示」の欄に「<div id="total-rows">@total 件の物件があります。</div>」と入力し、「Apply (all displays)」ボタンをクリックします。

登録されている物件のトータル件数が表示されました。
物件の登録件数が 0 件の場合は、「お探しの物件は見つかりませんでした。」と表示するようにします。

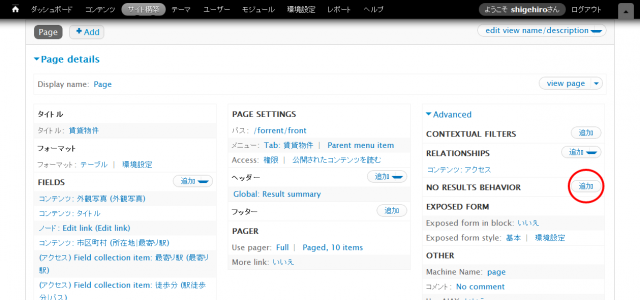
ビューの編集画面に入り、右側の「NO RESULTS BEHAVIOR」の追加ボタンをクリック。

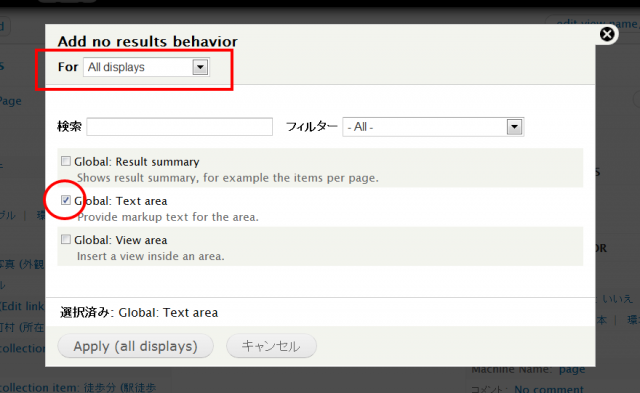
「NO RESULTS BEHAVIOR」の設定画面です。For のところは「All displays」を選択し、「Global: Text area」のところにチェックを入れ、「Apply (all displays)」ボタンをクリック。

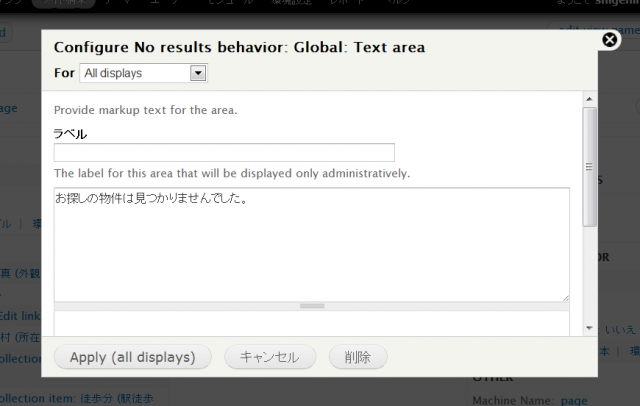
「Global: Text area」の設定画面です。テキストエリアに「お探しの物件は見つかりませんでした。」と入力して、「Apply (all displays)」ボタンをクリック。
ビューの編集画面に戻ったら、画面右上の「保存」ボタンをクリックしてください。これで、物件の登録件数が 0 件の場合に、「お探しの物件は見つかりませんでした。」と表示されるようになりました。
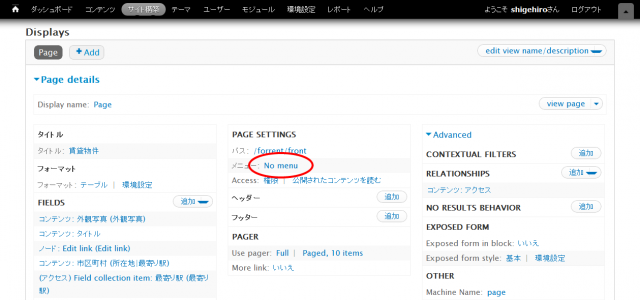
最後にこのページ('/forrent')をメインメニューに登録します。ビューの管理画面にアクセスしてください。

真ん中のメニューのところをクリックします。

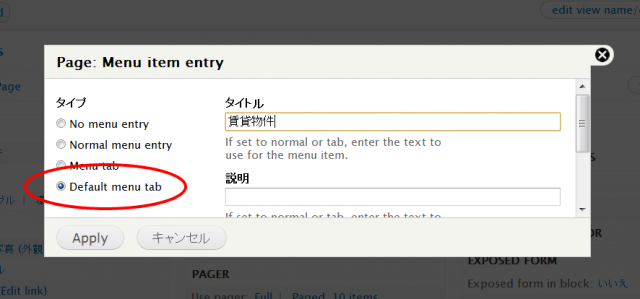
メニューの設定画面です。タイプは「Default menu tab」にチェックを入れ、タイトルに「賃貸物件」と入力します。「Apply」ボタンをクリックしてください。

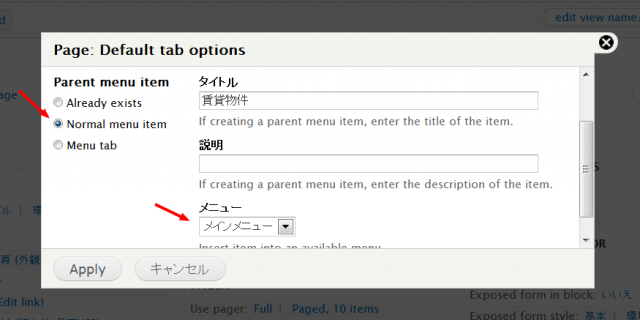
デフォルトメニュータブの設定です。Parent menu item は「Normal menu item」にチェックを入れ、タイトルに「賃貸物件」と入力、メニューは「メインメニュー」を選択して、「Apply」ボタンをクリック。ビューの編集画面に戻ったら、右上の「保存」ボタンをクリックして、ビューの設定を保存してください。

「賃貸物件」がメインメニューに登録されました。クリックすると賃貸物件トップページ('/forrent')に移動し、ビューで作成したページ('/forrent/front')と同じ内容が表示されます。
これは、さきほどのデフォルトメニュータブの設定(図29)で、親(上位)となるメニューアイテムとして、自動的に作成されたものです。このページ('/forrent')が、言うなれば「本物」ということになります。デフォルトメニュータブのページ('/forrent/front')は「ローカルメニュータブ」の設置のために必要です。ローカルメニュータブには、このあと「エリアから探す('/forrent/area')」、「沿線から探す('/forrent/route')」のページを追加することになりますが、これについてはのちほど説明します。
※1 デルタとは、フィールドの値が複数存在する場合に、その値がフィールドの何番目の値かを示す数字です。
※2 「物件用カスタムリンク」は「市区町村」フィールドの作成のところで作成した、カスタムフォーマットです。
※3 テンプレート前処理関数については「サムネイル拡大表示部分の作成」を参照。

