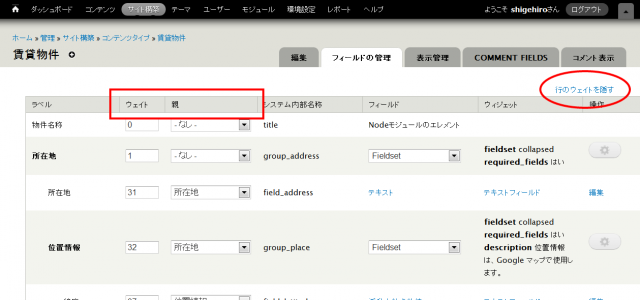
ここからはまたノードの設定となります。前回作成したタクソノミータームに、ノードを登録するためのフィールドを、「賃貸物件」コンテンツタイプに設定します。賃貸物件のフィールド管理ページ(「管理」 > 「サイト構築」 > 「コンテンツタイプ」 > 「賃貸物件」 > 「フィールドの管理」)にアクセスしてください。

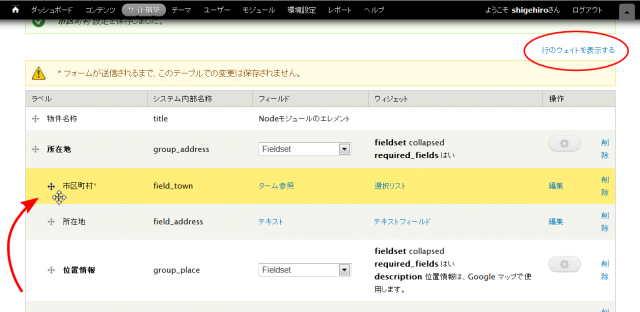
右上の「行のウエイトを表示する」をクリックして、テーブルの「ウエイト」と「親」を表示してください(既に表示されている場合は、そのままで結構です)。

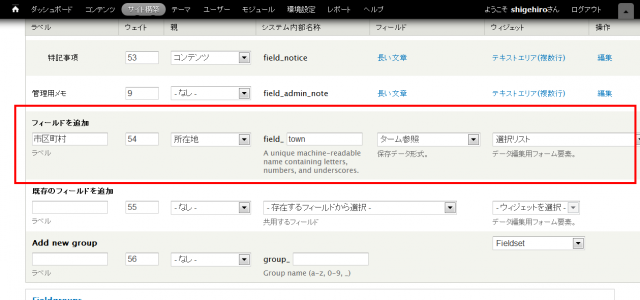
「フィールドを追加」のところから、ラベルに「市区町村」と入力し、親に「所在地」を選択、システム内部名称に field_ 「town」となるように入力し、保存データ形式に「ターム参照」、ウィジェットには「選択リスト」を選択します。その状態でページ下の「保存」ボタンをクリック。

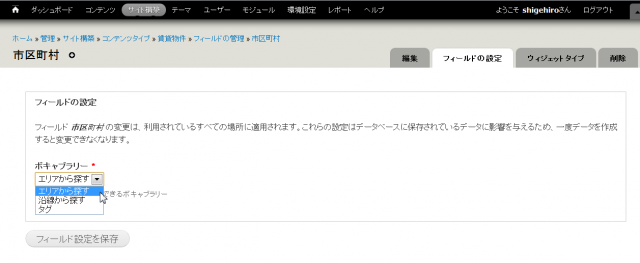
フィールドの設定画面です。ボキャブラリのセレクトボックスに、前回作成した「エリアから探す」、「沿線から探す」のボキャブラリが入っています。「エリアから探す」を選択して「フィールドの設定を保存」ボタンをクリック。

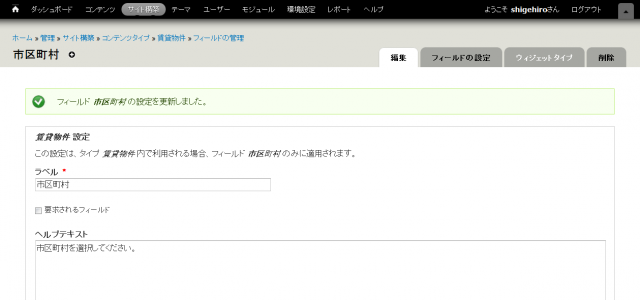
ヘルプテキストに「市区町村を選択してください。」と入力し、あとはデフォルトのまま、ページ下の「設定の保存」ボタンをクリックして、設定を保存します。

フィールドの管理画面に戻ったら、テーブル右上の「行のウエイト隠す」をクリックして、移動をアイコンをドラッグして順番を「所在地」フィールドの前に持ってきます。ページ下の「保存」ボタンをクリックして、設定を保存してください。表示設定については、とりあえずそのままにしておきます。

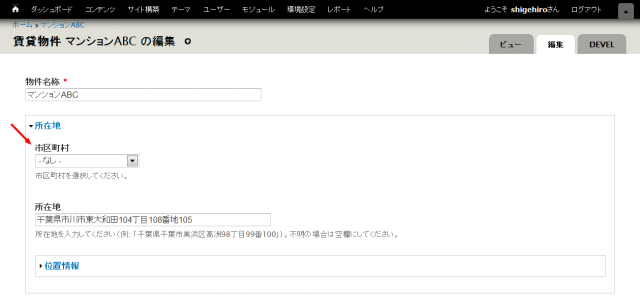
作成した賃貸物件コンテンツの、編集画面にアクセスしてください。「所在地」のフィールドセットの中に、「市区町村」のセレクトボックスが追加されています。オプションには「エリアから探す」ボキャブラリのタクソノミータームが入っているはずです。適当なものを選択して、物件データを更新してください。

ノードテンプレートの編集のページから node--forrent.tpl.php をダウンロードして使っている方は、所在地の欄に、選択したタクソノミータームへのリンクが表示されていると思います。テンプレートを自身で作成された方は、表示したい箇所に、<?php print render($content['field_town']); ?> を追加すれば、図のように表示されます。

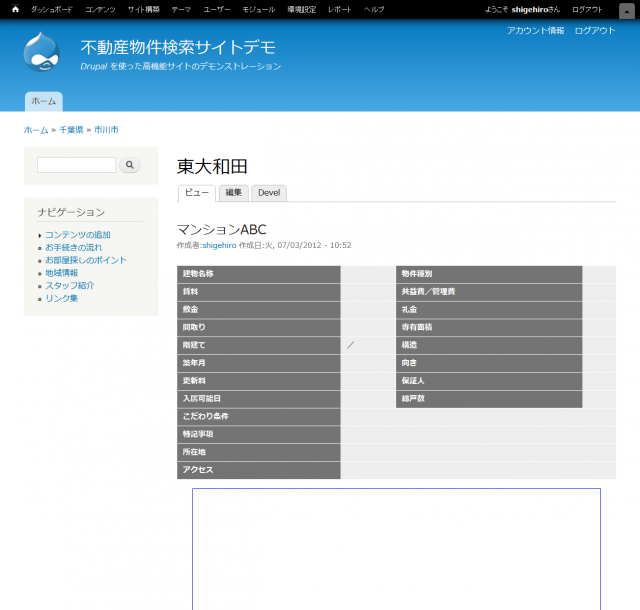
リンクをクリックすると、このようなページに移動します。アドレスは '/taxonomy/term/{ターム ID}' となっているはずです。これはデフォルトのタクソノミータームのページです。タームに登録されたノードが一覧で表示されます。ノードの内容が表示されていませんが、これは、賃貸物件の「表示管理」で「ティーザー」ビューモードのフィールドの表示を、すべて非表示に設定したためです(※ 「賃貸物件」コンテンツタイプの作成3の「フィールドの表示設定」を参照)。ここでは、デフォルトのタクソノミータームのページは使用しません。以下のように、カスタムのページを作成し、それを使うようにします。
'forrent/area/{県名}/{ターム ID}'
というパスで、タームに登録した「賃貸物件」を一覧で表示するようにし、同じターム ID で
'forsale/area/{県名}/{ターム ID}'
というパスでアクセスした場合には、同じタームに登録した「売買物件」を一覧で表示するようにします。
こういったことはデフォルトのタクソノミータームのページでは出来ないので、一覧ページは Views を使って作成します。タクソノミータームは、ここでは内部的に分類を行うだけです。前回、タクソノミータームにurl エイリアスを指定しないと説明したのは、タクソノミータームページは使用しないためです。
図7 で、上のようなリンクを生成するように、ここでカスタムモジュールを編集します。以前追加した custom_field_formatter_info() の中の return array() の配列に、以下のエントリを追加してください。
'custom_taxonomy_term_reference_link_bukken' => array(
'label' => t('物件用カスタムリンク'),
'field types' => array('taxonomy_term_reference'),
),続いて以下のフックを追加してください。
/**
* Implementation of hook_field_formatter_prepare_view()
*/
function custom_field_formatter_prepare_view($entity_type, $entities, $field, $instances, $langcode, &$items, $displays) {
if ($field['type'] == 'taxonomy_term_reference') {
// タクソノミーのをそのまま使う。
taxonomy_field_formatter_prepare_view($entity_type, $entities, $field, $instances, $langcode, &$items, $displays);
}
}続いて以前作成したフック custom_field_formatter_view() の中のスイッチ文 switch ($display['type']) { } に、以下の case を追加してください。
case 'custom_taxonomy_term_reference_link_bukken':
// ノードタイプを取得
switch ($entity_type) {
case 'node':
$node_type = $entity->type;
break;
case 'field_collection_item':
$node_type = $entity->hostEntity()->type;
break;
default:
$node_type = '';
break;
}
foreach ($items as $delta => $item) {
if ($item['tid'] == 'autocreate') {
$element[$delta] = array(
'#markup' => check_plain($item['name']),
);
}
else {
$term = $item['taxonomy_term'];
$parent = pos(taxonomy_get_parents($term->tid));
// 上位タームの名前とつなげて表示する
if (isset($parent->name)) {
$parent1_name = $parent->name;
}
$vocabulary = $term->vocabulary_machine_name;
if (empty($parent->field_path_name)) {
$parent = pos(taxonomy_get_parents($parent->tid));
}
$parent_path_name = field_get_items('taxonomy_term', $parent, 'field_path_name');
$parent_path_name = $parent_path_name[0]['safe_value'];
$uri = entity_uri('taxonomy_term', $term);
$element[$delta] = array(
'#type' => 'link',
'#title' => $parent1_name .' '. $term->name,
'#href' => $node_type .'/'. $vocabulary .'/'. $parent_path_name .'/'. $term->tid,
'#options' => $uri['options'],
);
// 「沿線から~」には「駅」を追加。
if ($vocabulary == 'route') {
$element[$delta]['#title'] .= '駅';
}
}
}
break;
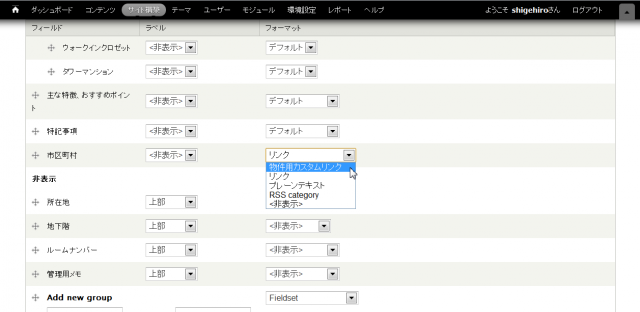
モジュールの設定を再構築し、キャッシュをクリアしてください。「賃貸物件」コンテンツタイプの表示管理ページ(「管理」 > 「サイト構築」 > 「コンテンツタイプ」 > 「賃貸物件」 > 「表示管理」)にアクセスし、「市区町村」フィールドをみると、フォーマットのセレクトボックスに「物件用カスタムリンク」というオプションが追加されています。

これを選択し、ラベルのセレクトボックスは「非表示」を選択します。ページ下の「保存」ボタンをクリックして、設定を保存してください。もういちど、賃貸物件のコンテンツのページにアクセスし、所在地のところのリンクをクリックしてください(図7)。

こんなページが表示されたでしょうか。これは、まだカスタムのタクソノミータームページを作成していないためです。アドレスは 'forrent/area/{県名}/{ターム ID}' となっているはずです。カスタムのタクソノミータームページは、カスタムタクソノミーページの作成のところで作成します。
賃貸物件のコンテンツのページをよく見ると、「市区町村」フィールドの表示だけ、少し違っていることに気が付きます(図7)。ソースをみると、マークアップ自体も他のフィールドとは違っています。これは bartik テーマの template.php の中で、ターム参照タイプのフィールドだけに適用されるテーマ関数(※1)が、定義されているためです。これを修正するため、フィールドテンプレートを使用します。
フィールドテンプレートとは、フィールドの出力を担うテンプレートファイルです。ノードテンプレートの編集によって、ノードの表示を変更出来るのと同様に、フィールドテンプレートを編集することによって、フィールドの出力を変更することができます。
フィールドテンプレート('modules/field/theme/field.tpl.php') をコピーし、サイトディレクトリのテーマのテンプレートフォルダ('sites/all/themes/bartik/templates')に配置してください。こうすると、基本的にすべてのフィールドに、このテンプレートが適用されるようになります。これを「市区町村」フィールド('field_town')だけに適用するように、field--field-town.tpl.php とリネームしてください。(field--フィールド名.tpl.php とすることで、特定のフィールドだけに適用されるようになります。)
こうすることで、「市区町村」フィールドにはこのテンプレートが優先して適用されます。
フィールドの中身は今回は編集の必要はありません(HTML コメントは削除してください)。つまりデフォルトのフィールドテンプレートを適用させます。先頭に以下の PHP コメントを追加しておきます。
<?php /** * 「市区町村」用フィールドテンプレート。 * field--フィールド名.tpl.php として適用されます。 * * 改変はありません。デフォルトのフィールドテンプレートのままです。 * template.php の bartik_field__taxonomy_term_reference() を適用しないようにするため、 * 設置しています。 */ ?>
フィールドテンプレートは油断するとどんどん増えてしまうので、こういったコメントを必ず記述するようにしておくと、あとで管理が楽になります。
テーマ管理ページ(「管理」 > 「テーマ」)にアクセスし、そのままページ下の「設定を保存」ボタンをクリックして、テーマレジストリを再構築してください。そのあとキャッシュをクリアしてください。

賃貸物件のコンテンツにアクセスすると、「市区町村」フィールドの表示が他のフィールドと同じになりました。
※1 テーマ関数とは、テンプレートファイルと同様に、ページにおける一定の範囲の出力を担う関数です。

