物件の最寄り駅、または比較的近い利用可能な駅などの情報を格納する「アクセス」というフィールドを作成します。1つの物件に複数の駅からアクセス出来ることが考えられるので、アクセスフィールドは複数指定出来るようにします。ここで格納したい情報は、
です。この3つはセットです。フィールドをセットで扱うということは、通常のフィールドでは出来ないので(※1)、Field Collection というモジュールを使います。Field Collection は複数のフィールドをまとめて(セットにして)、1つのフィールドとして扱えるようにするモジュールです。Field Collection モジュールをまだインストールされていない方は、モジュールのインストールを参考に、インストールしてください。
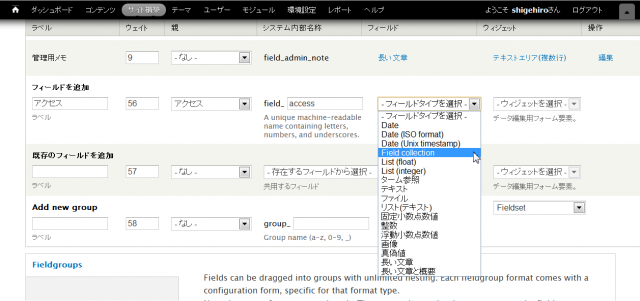
賃貸物件のフィールド管理ページ(「管理」 > 「サイト構築」 > 「コンテンツタイプ」 > 「賃貸物件」 > 「フィールドの管理」)にアクセスします。

「フィールドの追加」のところの、「ラベル」に「アクセス」と入力、「親」は「アクセス」を選択します。システム内部名称には field_ 「access」となるように入力し、保存データ形式は「Field collection」を選択します。ウィジェットには「Embedded」を選択して、ページ下の「保存」ボタンをクリックします。

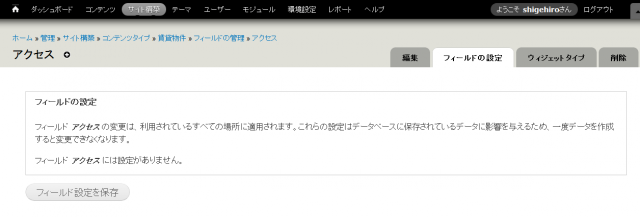
フィールドの設定画面です。そのまま「フィールド設定を保存」ボタンをクリック。

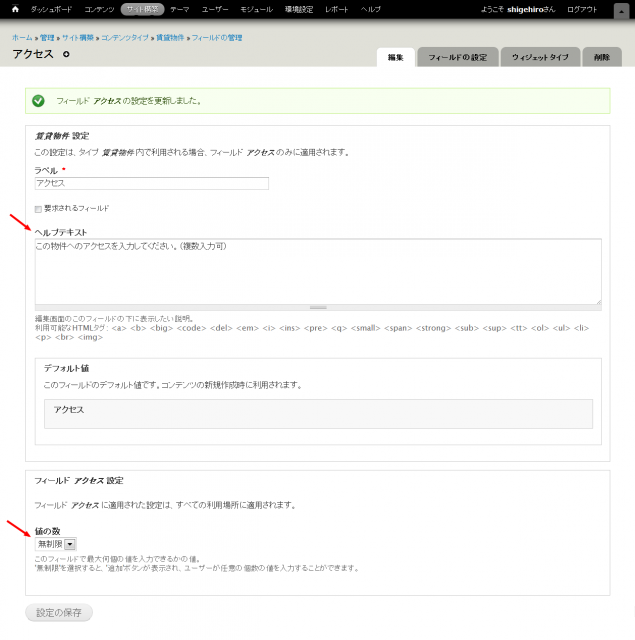
フィールドの編集画面です。ヘルプテキストには「この物件へのアクセスを入力してください。(複数入力可)」と入力、「値の数」に「無制限」(※2)を選択して「設定の保存」ボタンをクリックしてください。
まだこの時点では、「アクセス」フィールドは設置出来たものの、中身は何もありません。これからアクセスフィールドに、「最寄り駅(field_station)」、「徒歩分(field_walk)」、「補助交通機関(field_bus)」という3つのフィールド追加します。
「管理」 > 「サイト構築」 > 「Field Collections」にアクセスしてください。

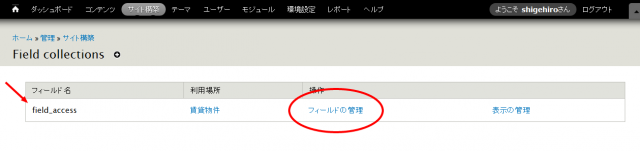
フィールドコレクションの管理ページです。今、ノードに対して作成した「field_access」フィールドが見つかると思います。ここではこれに対して、フィールドの設定を行います。「フィールドの管理」をクリックしてください。

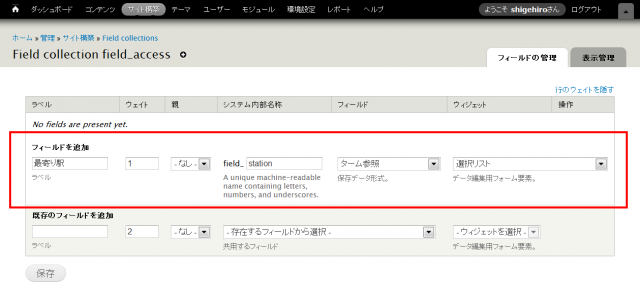
フィールドコレクションのフィールド管理ページです。これはノードやタクソノミータームに対してフィールドを設定したときと同じ画面です。フィールドグループがありませんが、まだ対応していないのかもしれません(このようにすべてのエンティティ(※3)に対してフィールドが設定できるようになったのは、まだ最近のことです)。
ラベルに「最寄り駅(※4)」、システム内部名称に field_ 「station」と入力、保存データ形式は「ターム参照」、ウィジェットは「選択リスト」を選択して、ページ下の「保存」ボタンをクリック。

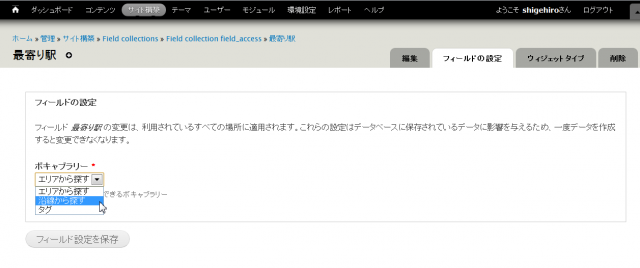
フィールドの設定画面です。指定出来るボキャブラリを選択します。ここでは「沿線から探す」を選択し、「フィールド設定を保存」ボタンをクリック。

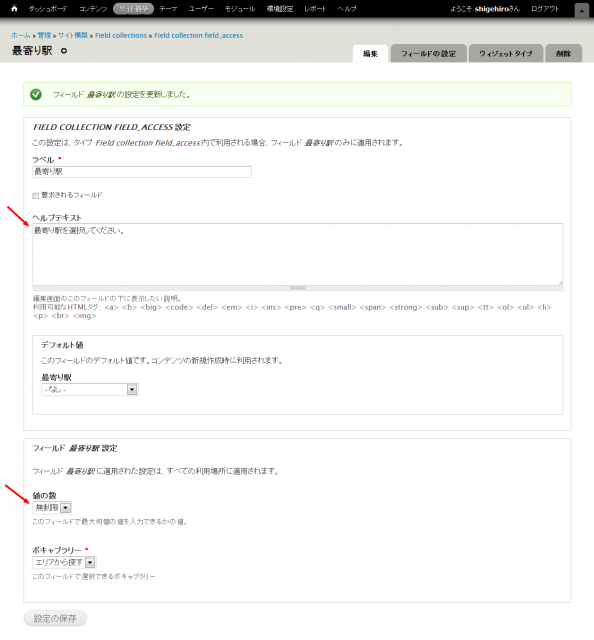
フィールドの編集画面です。ヘルプテキストに「最寄り駅を選択してください。」と入力、値の数は「無制限」を選択し、ページ下の「設定の保存」ボタンをクリックします。
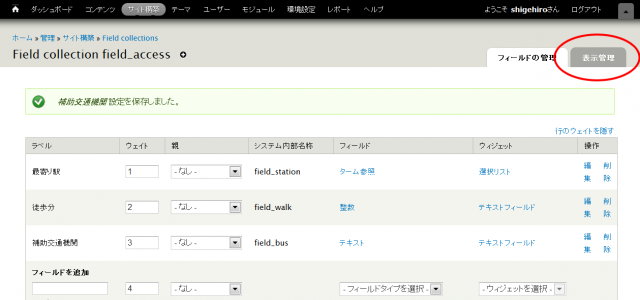
これで「最寄り駅」フィールドが作成出来ました。残りの「徒歩分(field_walk)」フィールド、「補助交通機関(field_bus)」フィールドも、同様に追加してください。「徒歩分(field_walk)」については、保存データ形式は「整数」、ウィジェットは「テキストフィールド」、最小値は「0」、接尾語は「分」、値の数は「1」と設定します。「補助交通機関(field_bus)」については、保存データ形式は「テキスト」、ウィジェットは「テキストフィールド」、値の数は「1」と設定してください。
値の数について、「最寄り駅」フィールドを「無制限」にしたのは、複数の路線が乗り入れる駅を想定しているからです。たとえば千葉駅の場合、「総武線千葉駅」、「外房線千葉駅」、「内房線千葉駅」、「地下都市モノレール千葉駅」などがあります。いっぽうその駅から物件まで、徒歩何分かかるかを示す「徒歩分」フィールドの値は1つです。「補助交通機関」フィールドも、テキストで自由に書き込める設定にしたので、これも値の数は「1」に設定します。
次にこれらのフィールドの表示設定をします。

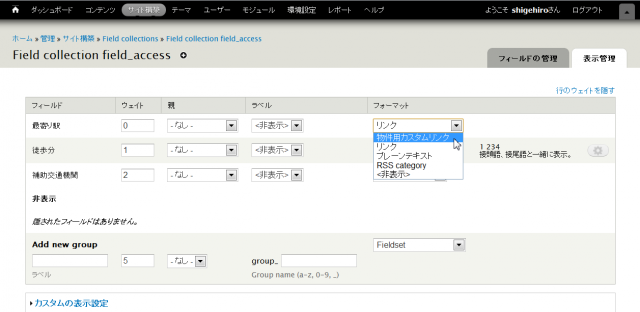
フィールドの設定画面から、右上の「表示管理」タブをクリック。

ラベルはすべて非表示に、「最寄り駅」フィールドのフォーマットのセレクトボックスは、前回作成した「物件用カスタムリンク」を選択します。これは、賃貸物件検索の追加の要件に沿った、適切なリンクを生成します(この場合は、'forrent/route/{鉄道会社名}/{カテゴリ ID}' となります)。他のフィールドはデフォルトのままで結構です。ページ下の「保存」ボタンをクリックして、設定を保存してください。
フィールドコレクションの設定ができたところで、実際にデータを入力してみましょう。作成した賃貸物件ノードの編集画面にアクセスしてください。

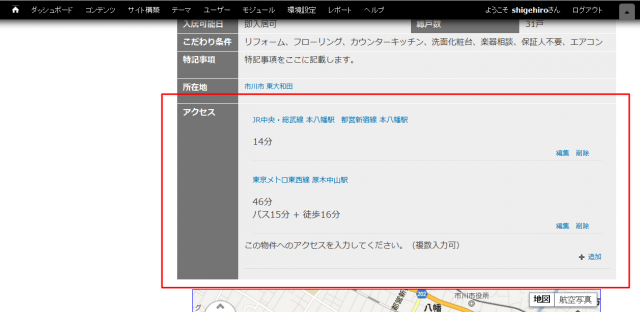
「アクセス」フィールドセット開くと、「最寄り駅」、「徒歩分」、「補助交通機関」フィールドの入力欄がセットになった、アクセスフィールドの入力エリアが出てきます。「最寄り駅」フィールドのセレクトボックスは、複数選択可能です。すぐ下の「別のアイテム追加」ボタンをクリックすると、この入力セットがもうひとつ現れます。適当にデータを入力し、ノードを更新してください。

デフォルトではこんなふうに表示されました。タクソノミータームのリンク先のページはまだ作成していないため、前回同様、クリックすると「ページが見つかりません」となります。リンク先のアドレスは 'forrent/route/{鉄道会社名}/{カテゴリ ID}' となっているはずです。
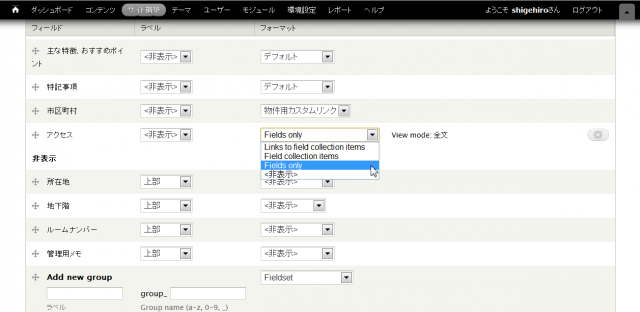
「表示管理」で表示を少し整えてみましょう。賃貸物件ノードの表示管理ページ(「管理」 > 「サイト構築」 > 「コンテンツタイプ」 > 「賃貸物件」 > 「表示管理」)にアクセスしてください。

「アクセス」フィールドのところで、ラベルに「非表示」、フォーマットのセレクトボックスに「Fields only」を選択し、ページ下の「保存」ボタンをクリックしてください。

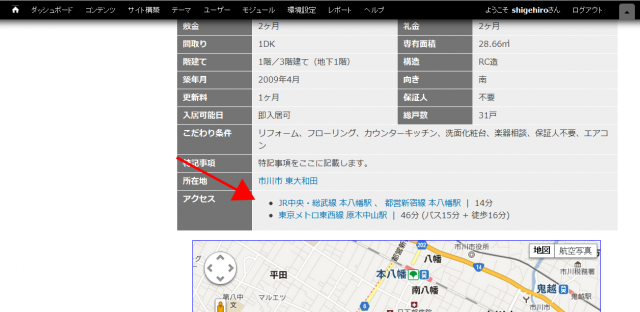
こんなふうに表示されました。もう少し、カスタマイズが必要なようです。
フィールドテンプレート('modules/field/theme/field.tpl.php')をコピーし、サイトディレクトリ('sites/all/themes/bartik/templates/')に配置してください。これを field--field-access.tpl.php とリネームして、以下のように、内容を編集してください(デフォルトのPHP コメントはここでは省略しますが、なるべく残しておいた方が良いと思います)。
<?php
/**
* 「アクセス」フィールド(フィールドコレクション)用のフィールドテンプレート。
* field--フィールド名.tpl.php として適用されます。
*
* フィールドコンテンツのマークアップを ul 要素に、フィールドアイテムのマークアップを li 要素に編集しました。
*/
?>
<div class="<?php print $classes; ?> clearfix"<?php print $attributes; ?>>
<?php if (!$label_hidden): ?>
<div class="field-label"<?php print $title_attributes; ?>><?php print $label ?>: </div>
<?php endif; ?>
<ul class="field-items field-access"<?php print $content_attributes; ?>>
<?php foreach ($items as $delta => $item): ?>
<li class="field-item <?php print $delta % 2 ? 'odd' : 'even'; ?>"<?php print $item_attributes[$delta]; ?>><?php print render($item); ?></li>
<?php endforeach; ?>
</ul>
</div>これはノードに対しての「アクセス」フィールドに適用されます。実際のところ編集箇所はごくわずかなので、どこを何のために編集したのか、PHP コメントに記述して分かるようにしておきます。
次にもういちどフィールドテンプレートをコピーし、今度は 'field--field-station--field-access.tpl.php' とリネームします。これを以下のように、内容を編集してください。
<?php
/**
* フィールドコレクション「アクセス」の、「最寄り駅」フィールドのテンプレート。
* field--フィールド名--バンドル名.tpl.php として適用されます。
*
* タームが複数の場合のセパレータ(「、」)を追加しました。
*/
?>
<div class="<?php print $classes; ?> clearfix"<?php print $attributes; ?>>
<?php if (!$label_hidden): ?>
<div class="field-label"<?php print $title_attributes; ?>><?php print $label ?>: </div>
<?php endif; ?>
<div class="field-items"<?php print $content_attributes; ?>>
<?php foreach ($items as $delta => $item): ?>
<div class="field-item <?php print $delta % 2 ? 'odd' : 'even'; ?>"<?php print $item_attributes[$delta]; ?>><?php print render($item); ?></div>
<?php if ((count($items) -1) !== $delta): ?>、<?php endif; ?>
<?php endforeach; ?>
</div>
</div>ここで field--フィールド名.tpl.php としただけでは、さきほど配置した field--access.tpl.php が field--バンドル名.tpl.php として適用されてしまいます。これを避けるため、field--フィールド名--バンドル名.tpl.php となるように命名します(※ 詳しくはフィールドコレクションフィールドのテンプレート名についてを参照)。
バンドルとは、ノードに対してのコンテンツタイプ、タクソノミータームに対してのボキャブラリといった、あるエンティティに対しての大まかな種別のことです。フィールドコレクションのバンドルはフィールドです。ここでは「field_access」というフィールドのフィールドコレクションなので、バンドル名は「field_access」となります。テンプレートの命名規則により '_' を '-' に置換するので、'field-access' というバンドル名を使用します。
同様に、field--field-walk--field-access.tpl.php(3KB)、field--field-bus--field-access.tpl.php(3KB)を、リンク先のように編集して、サイトディレクトリに配置してください。
テーマ管理ページ(「管理」 > 「テーマ」)から、テーマの設定を再構築したあと、キャッシュをクリアしてください。

新しいフィールドテンプレートが適用され、CSS を編集し、表示を調整したところです。これでうまく納まりました。
※1 Field group モジュールを使って出来ないの?と疑問に思うかもしれません。しかし、フィールドグループは、あくまで並列のフィールドをグループ分けして表示するためのモジュールです。フィールドそのものをまとめて、入れ子の構造にすることは出来ません。ちょっと分かりにくいですが、これはフィールドをまとめたグループを、複数設置する必要が出てきたときに分かります。たとえばこの例では、「アクセス」フィールドの値を複数追加したい場合です。
※2 「値の数」に「無制限」を選択すると、そのフィールドの値を複数追加出来るようになります。
※3 ノード、タクソノミーターム、ユーザーなど、フィールドを追加出来るような「実体」を表す概念を、Drupal では「エンティティ」といいます。フィールドコレクションもエンティティです。
※4 1つの物件に対して「アクセス」フィールドの値を複数追加出来るので、「最寄り駅」という名前に少し違和感を感じられるかもしれませんが、(利用出来る路線の)「最寄り駅」と解釈してください。

