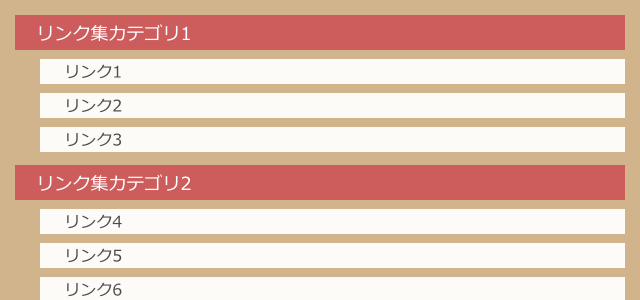
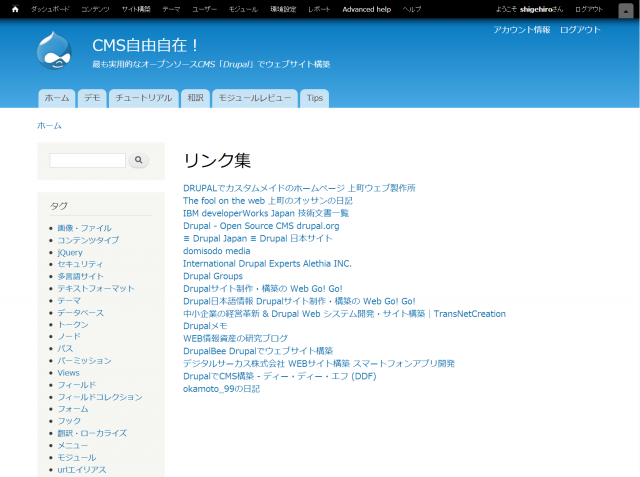
Drupal の基本機能と Views を使ってリンク集ページを作りたいと思います。動的なページ構成で、リンク1件1件の追加や編集を管理画面から行うことが出来ます。仕上がりは例えばこんなページです。10 ~ 50 件くらいのリンクを(もちろんもっと追加しても良いですが)、いくつかのカテゴリに分けて表示することにします。

リンクアイテムひとつひとつは、ノードで作成します。リンク集のノードにはタイトルと body (説明文)のほかに「url」、「カテゴリー」、「ウェイト」、「管理用メモ」といったフィールド(属性)を設定します。
まず、リンク集のカテゴリ分けで使用するタクソノミーを作成します。「管理」 > 「サイト構築」 > 「タクソノミー」にアクセスし、「+ボキャブラリーの追加」をクリックしてください。ボキャブラリーとは、タクソノミーターム(コンテンツの分類の単位)の大枠のことです。

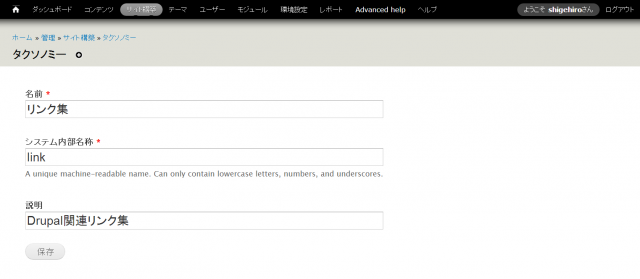
ボキャブラリの追加画面です。「名前」に「リンク集」、「システム内部名称」に「link」を入力して「保存」ボタンをクリックします。

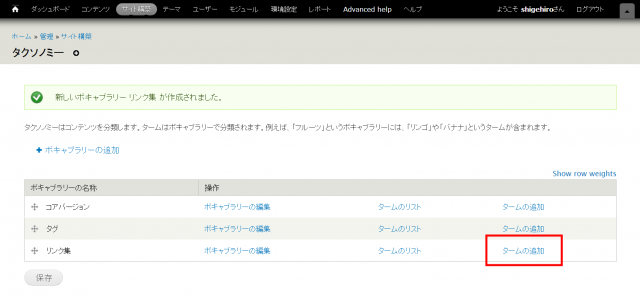
「リンク集」ボキャブラリが作成されました。次に、作成した「リンク集」ボキャブラリの「タームの追加」をクリック。

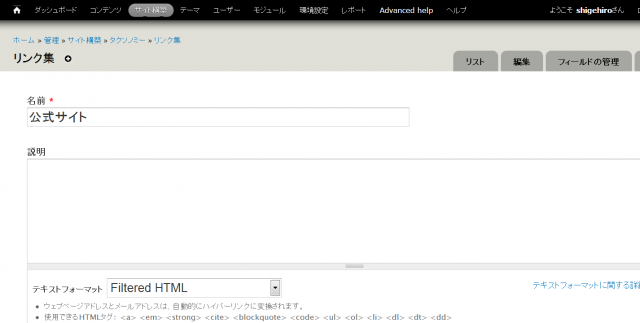
タクソノミータームの追加画面です。「名前」のところに作成したいカテゴリー名を入力して、ページ下「保存」ボタンをクリックします。同様に、必要なカテゴリーの数だけ作成してください。

「公式サイト」、「コミュニティー」、「技術情報・ブログ」、「Drupalサイト制作会社」の4つのカテゴリー(タクソノミーターム)を作成しました。
次に、「リンク集」のノードタイプ(コンテンツタイプ)を作成します。「管理」 > 「サイト構築」 > 「コンテンツタイプ」にアクセスして、「+コンテンツタイプの追加」をクリック。

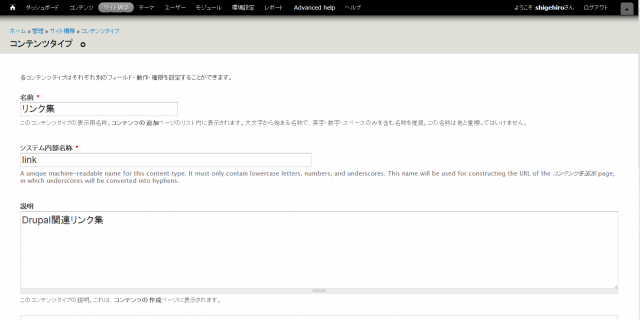
コンテンツタイプの追加画面です。「名前」に「リンク集」、「システム内部名称」に「link」、下にスクロールして、「コメントの設定」のところの「新しいコンテンツ作成時のデフォルトのコメント設定」は「非表示」を選択、「コンテンツタイプの保存」をクリックし設定を保存してください。

「リンク集」コンテンツタイプが作成されました。続いてフィールドの設定を行います。今作成した「リンク集」コンテンツタイプの「フィールドの管理」をクリック。

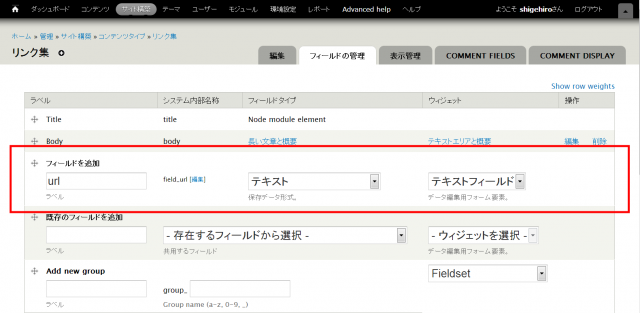
「リンク集」コンテンツタイプのフィールド管理画面です。まずリンクの url を格納するフィールドを追加してみます。「フィールドの追加」の欄の、「ラベル」に「url」、「システム内部名称」には「field_url」、フィールドタイプに「テキスト」、ウィジェットは「テキストフィールド」を選択し、画面下の「保存」ボタンをクリックします。(すでに存在するフィールドを再利用する場合は、「既存のフィールドを追加」でフィールドを選択します。)

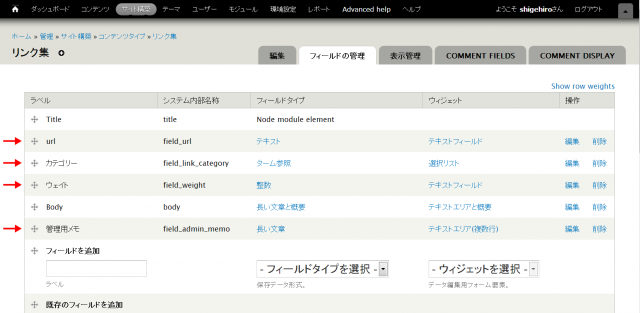
同様に、「カテゴリー」、「ウェイト」、「管理用メモ」のフィールドを追加したところです。それぞれのフィールドタイプとウィジェットの設定は、上の図を参考にしてください。

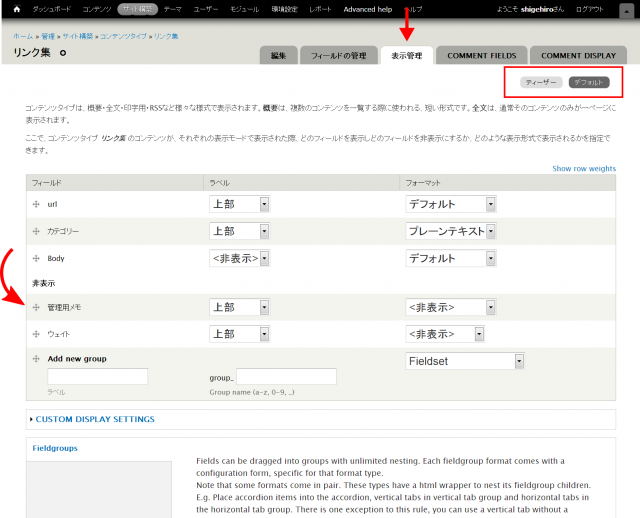
次に、フィールドの表示管理を行います。ここはセキュリティ上大事なところです。「表示管理」タブをクリックし、ノードページで表示させたくないフィールドを非表示に設定します。ここでは「管理用メモ」がそれに当たるでしょう。「デフォルト」と「ティーザー」のセカンダリータブ両方で設定してください。
表示管理まで出来たら、実際に「リンク集」ノードをひとつ登録してみます。

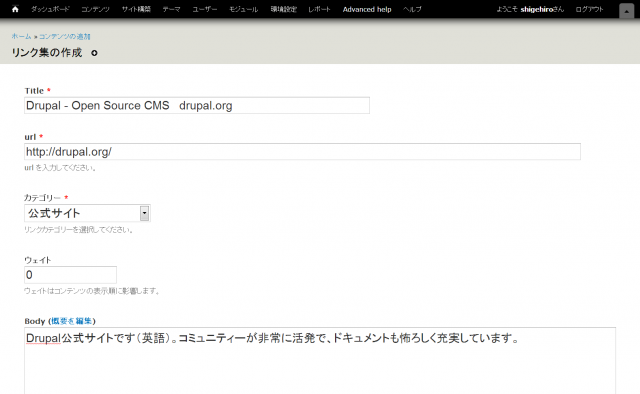
「リンク集」ノードの登録は「コンテンツの追加」 > 「リンク集」から行います。図11を参考にデータを入力し、「保存」ボタンをクリックしてください。

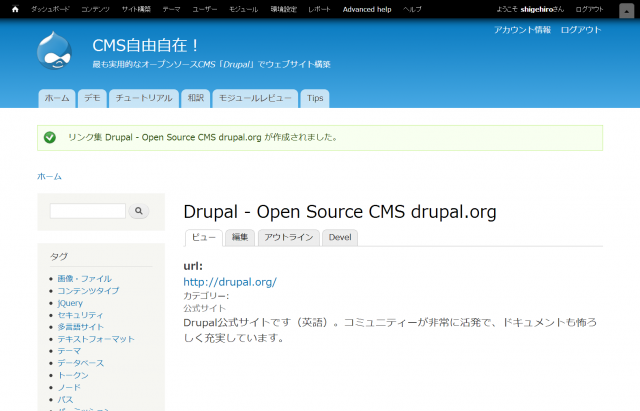
「リンク集」ノードが1件作成されました。この要領で、あと数十件ほどリンク集ノードを作成しておきます。
ここまで材料が揃ったら、「リンク集」のページを作成します。ページは Views で作成します。Views は様々なコンテンツやデータのリストを表示するモジュールです。まだインストールしていない場合は、モジュールのインストールを参考に、インストール&有効化してください。

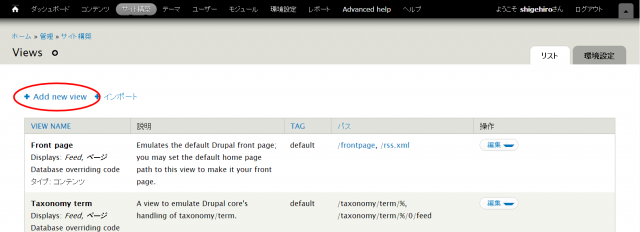
「管理」 > 「サイト構築」 > 「Views」にアクセスし、「+Add new view」をクリックします。

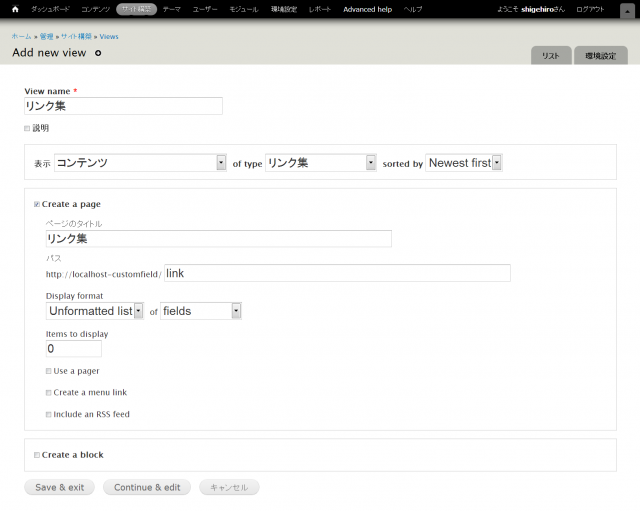
ビューの新規作成画面です。View name に「リンク集」、システム内部名称に「link」、表示に「コンテンツ」、タイプに「リンク集」、ソートは「Newest first」を選択します。create page にチェックを入れ、パスには「link」と入力します。Display format は「Unformatted list」 of 「fields」となるように選択し、Items to display は「0」、Use pager のチェックを外し、画面下「Save & exit」をクリックします。

いちおうリンク集のページが出来ました。リンク集ノードのタイトルのリストが表示されています。タイトルにはそれぞれノードページへのリンクが設定されています。これはディスプレイフォーマットで「Unformatted list」 of 「fields」のように選択したときのデフォルトの設定です。これをノードページではなく、「url」フィールドに指定した url へのリンクに変更し、さらに説明文(body)と編集リンクを追加します。

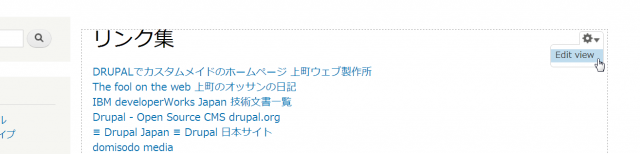
コンテンツ表示部分の右上に、マウスオーバーでコンテキストリンクが現れるので、ここからビューの編集画面に入れます。

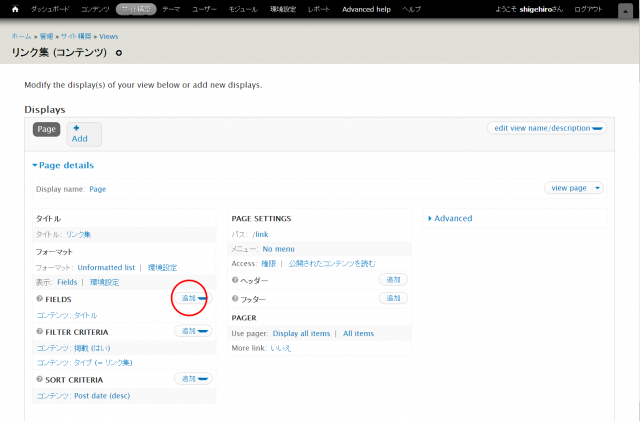
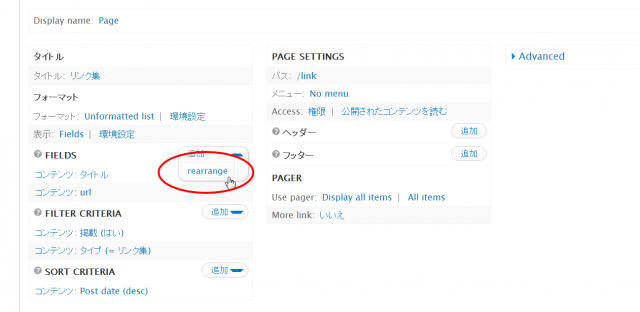
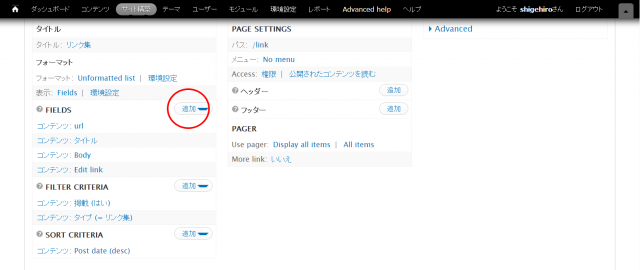
ビューの編集画面です。まず表示に必要なフィールド追加していきます。左側「FIELDS」の横の「追加」ボタンをクリック。

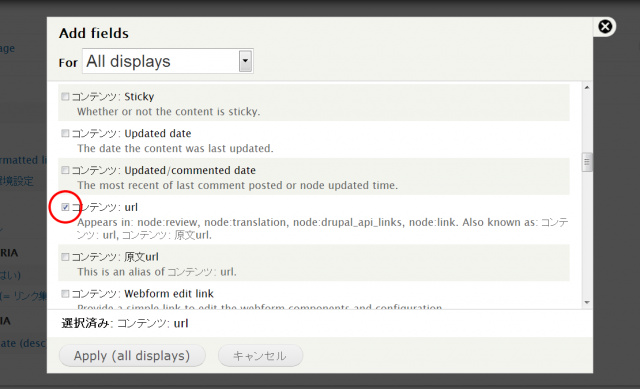
フィールドの追加画面です。For のところは「All displays」が選択されているのを確認し、フィルターは「コンテンツ」を選択。「コンテンツ: url」の項目を探してチェック入れ、「Apply (all displays)」ボタンをクリックします。

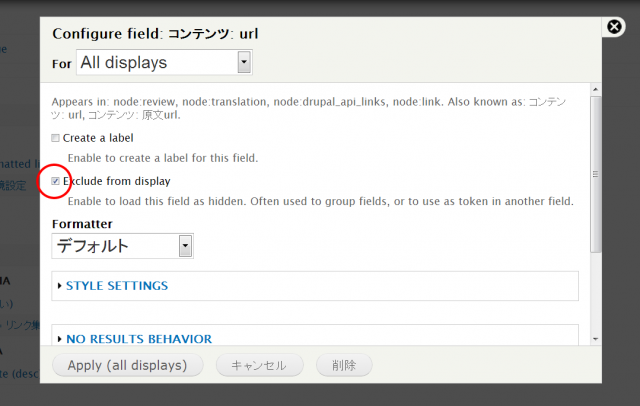
「コンテンツ: url」の設定です。Create a label のチェックを外し、Exclude from display(表示から除外する)にチェックを入れたら、「Apply (all displays)」ボタンをクリックします。

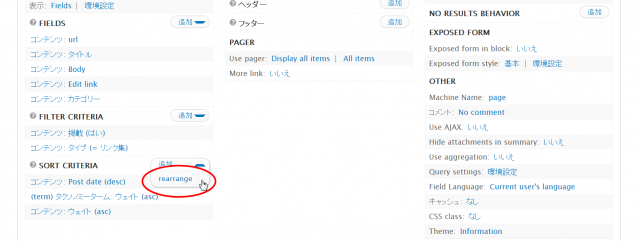
「コンテンツ: url」は直接は表示せず、タイトルのリンクを生成するために使用します。そのためタイトルよりも上に配置する必要があります。FIELDS の「追加」ボタンの右側、プロパティボタンをクリックし、rearrange をクリック。

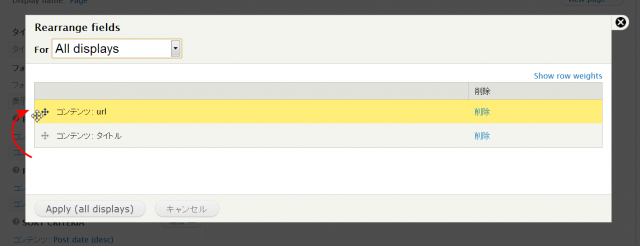
「コンテンツ: url」をドラッグ&ドロップでタイトルの前に持ってきたら「Apply (all displays)」ボタンをクリック。これで順番が入れ替わります。

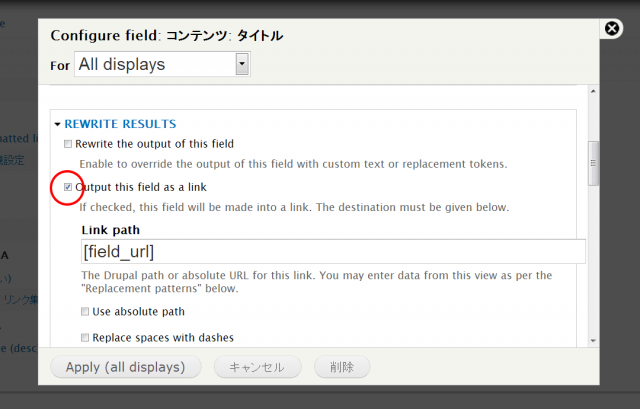
順番を入れ替えたら FIELDS の「コンテンツ: タイトル」をクリックし、設定を変更します。「Link this field to the original piece of content(ノードページへリンクさせる)」のチェックを外し、少しスクロールしたところの REWRITE RESULTS フィールドセットを開きます。「Output this field as a link」にチェック入れ、Link path のテキストフィールドに [field_url] と入力します(※これでコンテンツの field_url の値がリンク先にセットされるようになります)。これは外部リンクなので「External server URL」にチェックを入れ、さらにスクロールして「Target」のテキストフィールドに「_blank」と入力します(※これで別窓で開くようになります)。「Apply (all displays)」ボタンをクリックしてください。
「コンテンツ: Body」と「コンテンツ: Edit link」を追加します。設定はそれぞれ Create a label のチェックを外し、あとはデフォルトのままでけっこうです。
ここまで設定したら、ビューの設定画面右上、「保存」ボタンをクリックして設定を保存してください。

タイトルに説明文と編集リンクが追加されました。リンク先はそれぞれ url フィールドで指定した url となっていて、クリックすると別窓で開きます。編集リンクからそれぞれノードの編集が出来ます。編集リンクは管理者だけに表示され、一般の訪問者には表示されません。
次にこれを、カテゴリごとにまとめて表示するようにします。もういちど、ビューの設定画面に入ってください。

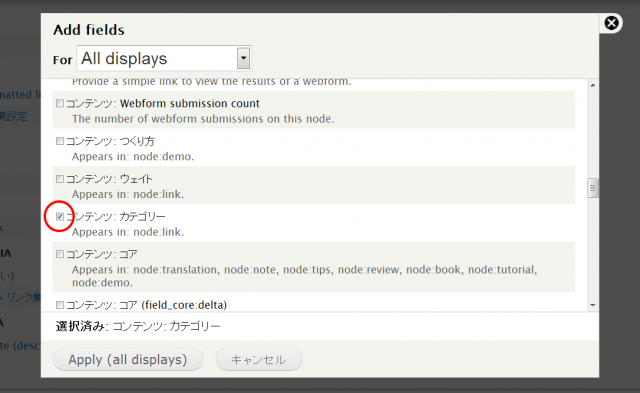
グループ分けするフィールドを追加します。FIELDS の右側の「追加」ボタンをクリック。

「コンテンツ: カテゴリー」を追加します。設定は、Create a label のチェックを外し、Exclude from display にチェックを入れ、Formatter には「プレーンテキスト」を選択します。あとはデフォルトのままでけっこうです。

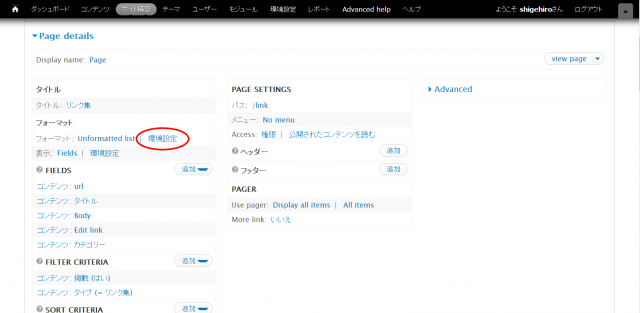
フォーマットの「環境設定」をクリックします。

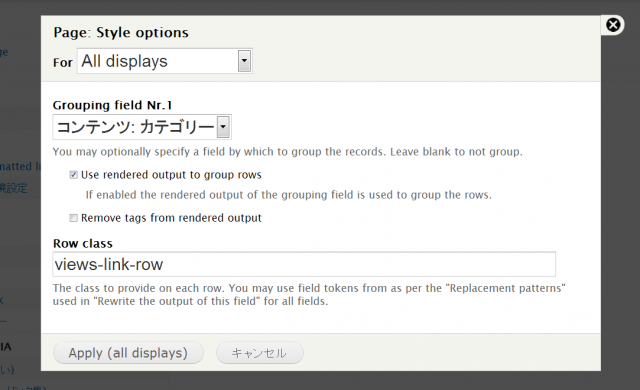
ここでグループ分けの設定を行います。Grouping field Nr.1 のところは「コンテンツ: カテゴリー」を選択、Row class にはあとでデザイン調整がしやすいよう、「views-link-row」などと入力して CSS クラスを設定しておきます。「Apply (all displays)」ボタンをクリック。
これで「コンテンツ: カテゴリー」フィールドごとにグループ分けされて表示されます。
あとは、これらの並び順を設定します。「コンテンツ: カテゴリー」フィールドのグループ同士の順番もコントロールしたいので、ここで使用するタクソノミータームのテーブルも関連づけしておきます。

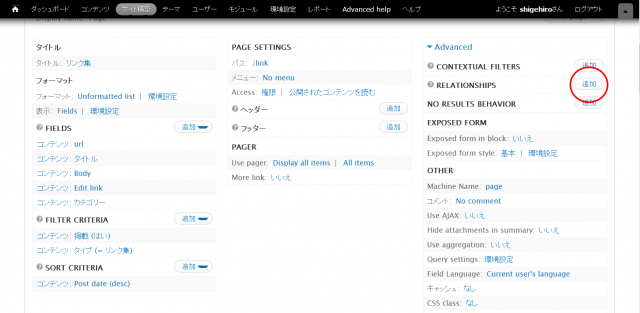
ビューの設定画面右側の Advanced をクリックし、RELATIONSHIPS のところの「追加」ボタンをクリック。

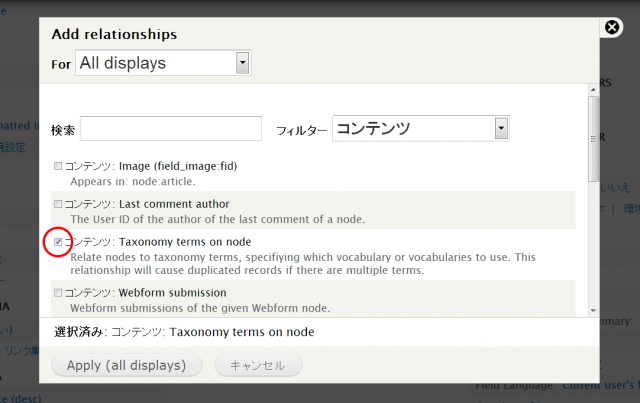
「コンテンツ: Taxonomy terms on node」を追加します。設定は、ボキャブラリのところに「リンク集」を指定し、あとはデフォルトのままでけっこうです。

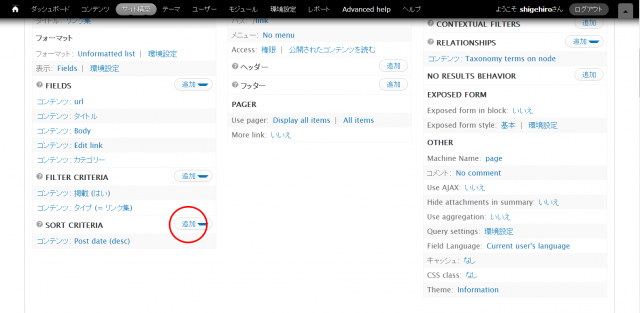
SORT CRITERIA のところの「追加」ボタンをクリック。

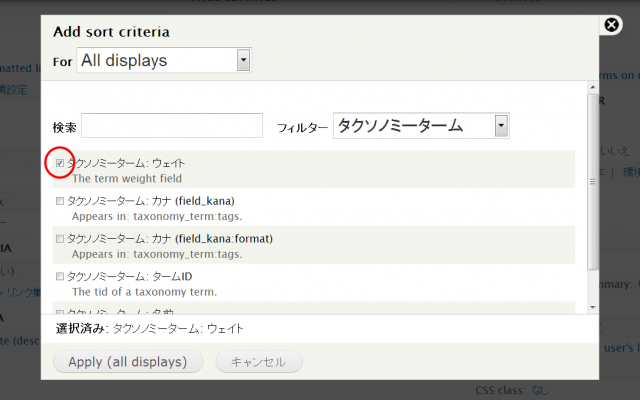
「タクソノミーターム: ウェイト」と「コンテンツ: ウェイト」を追加します(「タクソノミーターム: ウェイト」は先ほどの関連付けをしていないと出てきません)。「タクソノミーターム: ウェイト」は Relationship に term を選択します。それぞれ Sort ascending にチェックを入れ、「Apply (all displays)」ボタンをクリックしてください。

SORT CRITERIA のrearrange をクリックし、「タクソノミーターム: ウェイト」 > 「コンテンツ: ウェイト」 > 「コンテンツ: Post date」という順番に並べ替えます。これは並べ替えの優先度の設定となります。
ビューの設定画面右上の「保存」ボタンをクリックし、設定を保存してください。

CSS を適用して表示を整えたところです。カテゴリーでグループ分けされたリンク集が出来上がりました。
このように、Drupal の基本機能 + Views をうまく使えば、動的なページもWEB 上で作れてしまいます。


コメント
リンクフィールドはリンクにならない。
おせわになっております。Drupalの勉強でいろいろと参考とさせていただいております。
一つ筆問です。ご説明のとおり、リンク集を作成しました。肝心のURLに入力されたURLがリンクの文字列は
リンクになっておらず、単に文字列を表示しているだけ。
http://customfield.jp/tips/content/146
設定はここに書いてある通りにしています。
なにかもんだいでしょうか?
図17~図22 あたりがリンクの説明になりますが
図17~図22 あたりがリンクの説明になりますが、このとおりに設定すれば、表示されるリンク集ノードのタイトルはそれぞれ field_url フィールドの値をリンク先とするリンクとして表示されるはずです。
ただ、調べてみると「Link Path」の出力が空の場合は、リンクが生成されないようです。なので次の点を確認してみてください。
・図22 のREWRITE RESULTS > Output this field as a link の「Link Path」の設定は、ちゃんと入っていますか?
・表示する「リンク集」ノードの url フィールドの値は入ってますでしょうか?
ご返答ありがとうございます。
urlフィールドの項目設定でテキスト処理ではプレーンテキストではなく、フィルターされたテキスト(ユーザーがテキストフォーマットを選択)にしたところ、リンクが有効になります。
urlフィールドの値を直接、リンクとして表示したい
urlフィールドの値を直接、リンクとして表示したい、ということだったでしょうか。
それなら仰るように、フィールド自体の設定でテキストフォーマットのフィルターを使用しても良いですし、あるいはビューのフィールドの設定において、タイトルの代わりにもうひとつ url フィールドを追加して、今回のタイトルと同様の設定をしてもリンクとして表示されます。