
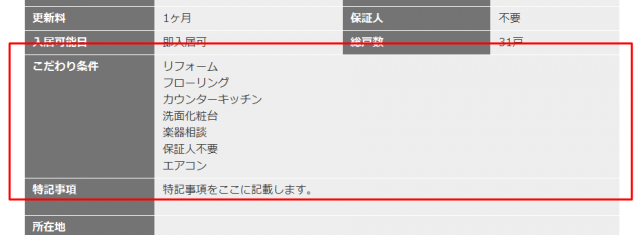
「こだわり条件」フィールドの表示が、該当する複数の値がそれぞれ<div>でマークアップされ、縦に並んだ状態になっているので、これを「、」で繋いで横に並べて表示するようにします。
これは CSS の編集だけでも見た目の調整は可能ですが、ここではテンプレートを編集して調整することにします。フィールドテンプレート(※1)をカスタムテーマのテンプレートフォルダ(/sites/all/themes/bartik/templates)(※2)にコピーし、「field--field-good.tpl.php」とリネームして配置してください。
field--フィールド名.tpl.php(field にハイフン2つの次にフィールド名。フィールド名の「_」(アンダースコア)は「-」(ハイフン)に変換)という名前にすることで、特定のフィールドに適用させるフィールドテンプレートを設置することが出来ます。
この場合 field--field-good.tpl.php は「こだわり条件」フィールド(field_good)用のフィールドテンプレートとして認識されるようになります。これを以下のように編集します。
<?php /** * 「こだわり条件」のフィールドテンプレート。 * field--フィールド名.tpl.php として適用されます。 * * ラベルは使用しないので削除。 * フィールドアイテムのラッパーのマークアップを削除。 * アイテムが複数の場合は「、」で繋ぐようにします。 */ ?> <div class="<?php print $classes; ?>"<?php print $attributes; ?>> <?php foreach ($items as $delta => $item): ?><?php print render($item); ?><?php if ((count($items) - 1) > $delta): ?>、<?php endif; ?><?php endforeach; ?> </div>
テンプレートを編集したら、上のようにどこをどう編集したのか(何のために設置したのか)、コメントに残しておくようにしましょう。テンプレートファイルがいくつも増えてきたときに、管理が大分楽になります。
次にテーマ管理ページ(/admin/appearance)にアクセスし、ページ下「設定を保存」ボタンをクリックしてテーマレジストリを再構築します。そのあと「環境設定」 > 「パフォーマンス」(/admin/config/development/performance)にアクセスし「すべてのキャッシュをクリアー」ボタンをクリックしてキャッシュをクリアしてください。

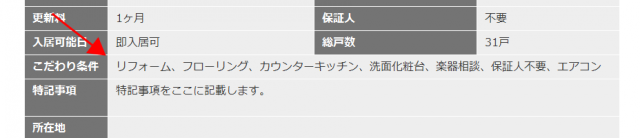
このように、自然な感じに「、」で繋いで横に並べて表示することが出来ました。
あとは、CSS でいくつかの調整をすれば、細かいところの表示設定は完了です。
賃貸物件のノードページに、物件の所在位置を表す Google マップを設置します。これには物件の位置情報(緯度と経度)が必要なので、「賃貸物件」コンテンツタイプには「緯度」フィールドと「経度」フィールドを設定しています。これらの出力と、Google マップを実際に表示するエリアを用意し、あとはスクリプトを読み込んで処理をさせます。スクリプトの中身については、こちらのサイト様の説明が分かりやすいです。
ノードテンプレート(node--forrent.tpl.php)のGoogle マップを表示させたい箇所に、以下のコードを記述します。
<!-- 位置情報 --> <div id="googlemap-prepare"> <?php print render($content['field_latitude']); ?> <?php print render($content['field_longitude']); ?> </div> <!-- Google マップ表示エリア --> <div id="map-canvas"></div>
CSS で #googlemap-prepare を非表示にし、#map-canvas のエリアの大きさを指定しておきます。Google マップを処理するスクリプトは 'custom_googlemap.js' とし、カスタムモジュールの中 'sites/all/modules/custom/custom_googlemap.js' に配置します。スクリプトを読み込むため、テーマの template.php('sites/all/themes/bartik/template.php')の中の、以前編集した bartik_preprocess_node() 関数で、if ($variables['page'] && $node->type == 'forrent') { } の中に、以下のコードを追加します。
// グーグルマップ用jsを読み込む
drupal_add_js('http://maps.google.com/maps/api/js?sensor=false', 'external');
drupal_add_js(drupal_get_path('module', 'custom') .'/custom_googlemap.js');Google マップはまず、Google マップの API を読み込む必要があるので、それを読み込んだあと、カスタムモジュールに設置したスクリプトを読み込んでいます。drupal_add_js() は、第2引数に 'external' を指定すると、外部のファイルを読み込んでくれます。

Google マップを読み込むと、このような感じになりました。
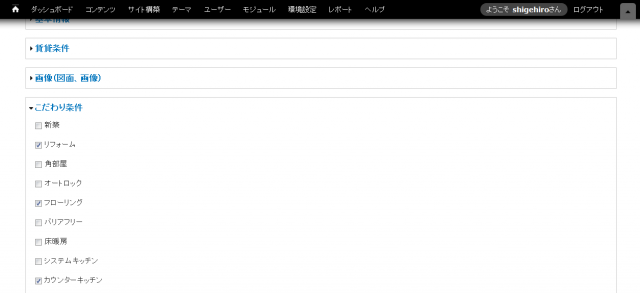
ノード編集画面の「こだわり条件」フィールドセットをクリックして開くと、図4のように、フィールドが縦に並んでしまっています。

これでは具合が悪いので、ノード編集画面にオリジナルの CSS を読み込ませてみます。オリジナルの CSS('custom.css')をカスタムモジュール内に配置し('sites/all/modules/custom/custom.css')、カスタムモジュールに以下のコードを追加してください。
/**
* Implementation of hook_form_BASE_FORM_ID_alter()
*/
function custom_form_node_form_alter(&$form, &$form_state, $form_id) {
// ノード編集フォームにスタイルを追加。
drupal_add_css(drupal_get_path('module', 'custom') .'/custom.css');
}これは hook_form_BASE_FORM_ID_alter() という、Drupal 7 で新しく追加されたフックです。hook_form_alter() というフックから派生しています。hook_form_alter() というのは、入力フォームをその生成過程で操作変更(例えばセレクトボックスをチェックボックスにしたり、オプション内容を変更したりといったことです)するための、Drupal の独特な仕組みです。hook_form_BASE_FORM_ID_alter() では、BASE_FORM_ID のところを 'node_form' とすることによって、ノード編集フォームの構築プロセスからのみコールされます。
ここではフォームの変更はしませんが、ここに drupal_add_css() を記述することで、ノード編集フォームにオリジナルの CSS を適用することができます。

モジュールの設定を再構築し、キャッシュをクリアしてください。CSS が適用され、うまく納まるようになりました。

