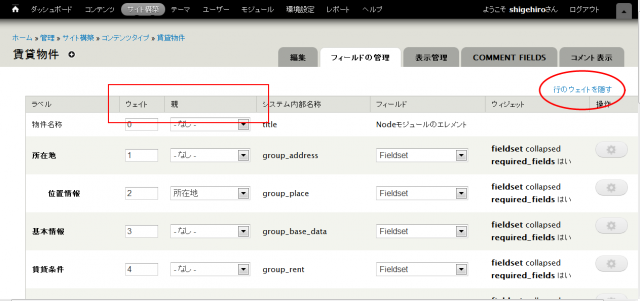
「所在地」フィールドを作成してみます。これは一番シンプルな「テキスト入力タイプ」のフィールドにします。賃貸物件のフィールド管理ページ(「管理」 > 「サイト構築」 > 「コンテンツタイプ」 > (「賃貸物件」の)フィールドの管理)にアクセスします。

テーブル右上の「行のウエイトを表示する」をクリックして、ウエイトと親を表示してください。(最初から表示されている場合は、そのままで結構です。)

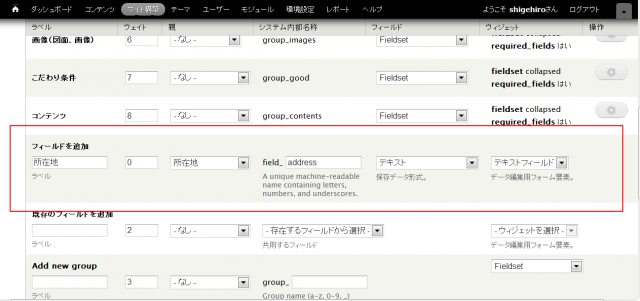
少しスクロールしたところの「フィールドを追加」の欄から、ラベルに「所在地」、ウエイトに「0」と入力し、「親」のセレクトボックスで「所在地」を選択してください。システム内部名称の「編集」をクリックして field_ 「address」と入力します。フィールドのセレクトボックスで「テキスト」を選択、ウィジェットは「テキストフィールド」を選択します(自動で選択されます)。その状態でページ下の「保存」クリック。

フィールドの設定画面にリダイレクトします。ここで「最大長」の欄は、特に編集しないで良いと思います。そのまま「フィールドの設定を保存」ボタンをクリック。

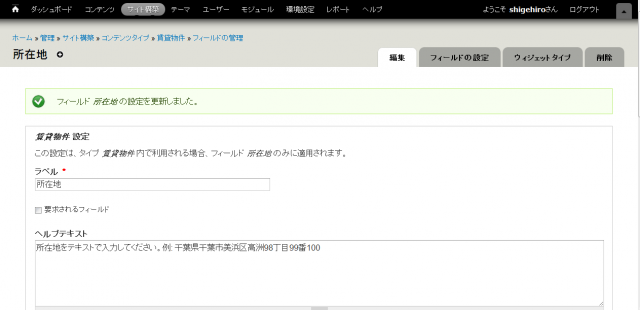
フィールドの編集に移ります。ヘルプテキストに「所在地をテキストで入力してください。例: 千葉県千葉市美浜区高洲98丁目99番100」のように入力してください。あとはデフォルトのまま、ページ下の「設定の保存」ボタンをクリックしてください。これで、フィールドが1つ作成されました。
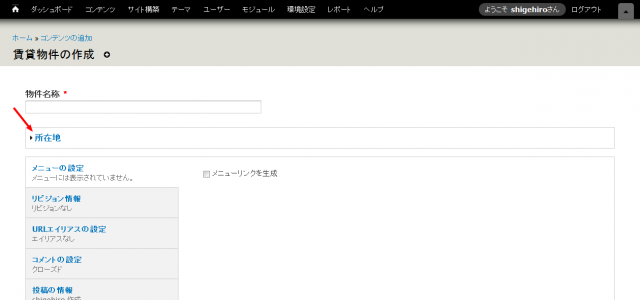
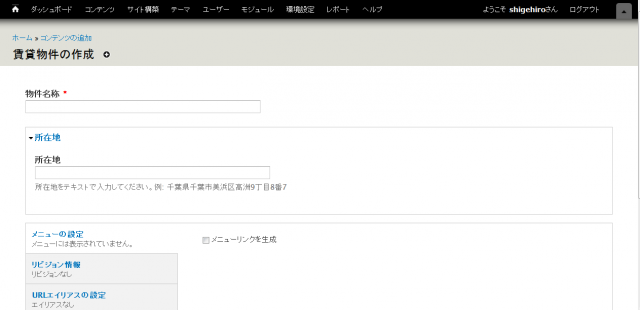
どのような感じか、ここで実際に賃貸物件データを登録していく画面(コンテンツの作成ページ)を見てみましょう。「コンテンツの追加」 > 「賃貸物件」にアクセスしてください。

「所在地」グループのフィールドセットが確認できると思います。他のグループが見あたらないのは、その中のフィールドがまだ作成されてないからです。「所在地」のリンクをクリックすると、フィールドセットが開いて、中のフィールドが現れます。

「所在地」のフィールドが確認出来ました。このようにして、必要なフィールドを追加していきます。あといくつか、フィールドのタイプ別に例を見てみましょう。

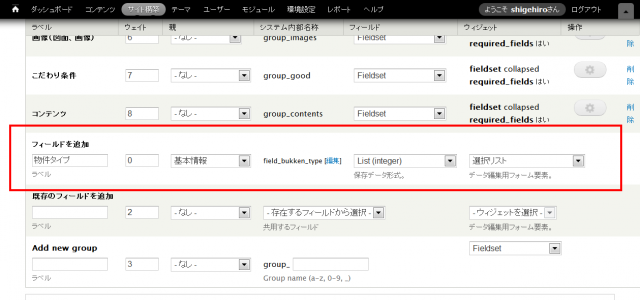
「リスト」タイプのフィールドの例として、物件タイプ(アパート or マンション or 一戸建て)のフィールドを作成してみます。再び賃貸物件のフィールド管理ページ(「管理」 > 「サイト構築」 > 「コンテンツタイプ」 > (「賃貸物件」の)「フィールドの管理」)に戻り、スクロールして「フィールドを追加」から、ラベルに「物件タイプ」、ウエイトに「0」を入力、「親」のセレクトボックスで「基本情報」を選択、システム内部名称の「編集」リンクをクリックして field_ 「bukken_type」と入力、「フィールド」のセレクトボックスで「List(integer)」を選択、「ウィジェット」のセレクトボックスで「選択リスト」を選択(自動的に選択されます)して、ページ下の「保存」クリックしてください。

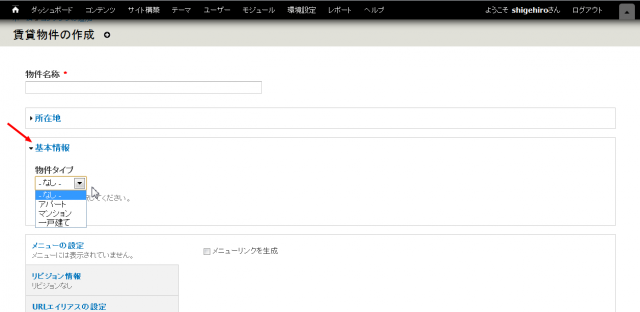
フィールドの設定ページにリダイレクトします。「リストに利用可能な値」には、1行ごとに値を「キー|ラベル」の様式(図9) で入力して、ページ下の「フィールド設定を保存」ボタンをクリックしてください。編集画面に移りますので、ヘルプテキストに「物件タイプを選択してください。」と入力し、ページ下の「設定の保存」ボタンをクリックして、設定を保存します。ここでどのようになってるか、もういちど、賃貸物件の作成ページ(「コンテンツの追加」 > 「賃貸物件の作成」)を見てみます。

「基本情報」フィールドセットの中に、「物件タイプ」フィールドが確認出来ます。このフィールドはあらかじめ選択肢が用意されたセレクトボックスの様式となっています。

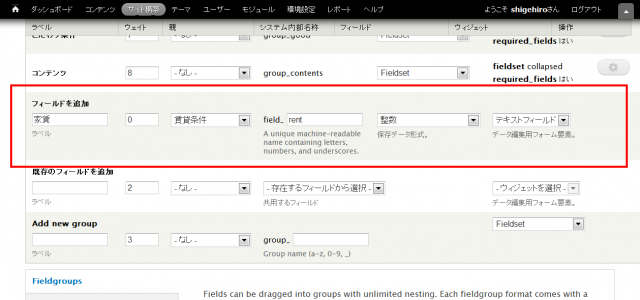
「数値」タイプのフィールドの例として、「家賃」フィールドを作成してみます。「賃貸物件」コンテンツタイプのフィールド管理ページに戻り、「フィールドを追加」の欄から、ラベルに「家賃」、ウエイトに「0」と入力し、「親」のセレクトボックスで「賃貸条件」を選択、システム内部名称の「編集」リンクをクリックし field_ 「rent」のように入力します。フィールドタイプのセレクトボックスは「整数」を選択、ウィジェットのセレクトボックスは「テキストフィールド」を選択(自動的に選択されます)して、ページ下の「保存」クリックしてください。
「フィールドの設定」の画面にリダイレクトされますが、ここでは設定事項はありませんので、そのまま「フィールド設定を保存」ボタンをクリックして次に進みます。

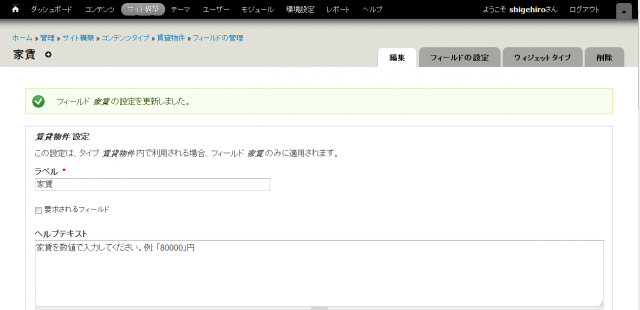
「フィールド編集」画面です。ヘルプテキストに『家賃を数値で入力してください。例: 「80000」円』と入力、「最小」の欄に「0」、接尾語に「円」を入力して、ページ下の「設定の保存」ボタンをクリック。フィールドを作成したら、賃貸物件の作成ページ(「コンテンツの追加」 > 「賃貸物件の作成」)を見てみます。

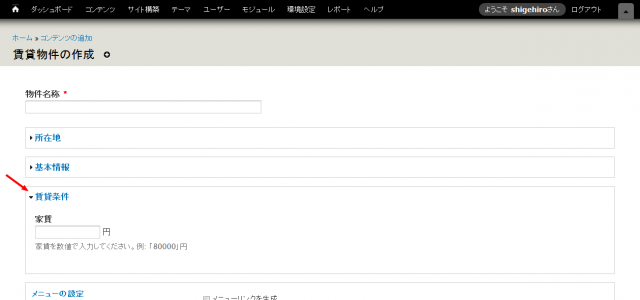
「賃貸条件」フィールドセットの中に「家賃」フィールドが作成されています。このフィールドは数値タイプなので、値の範囲を指定して物件の絞り込みに利用したり、ソート(並べ替え)に使用することができます。数値以外の値(テキストなど)を入力するとエラーになって戻ってきます。

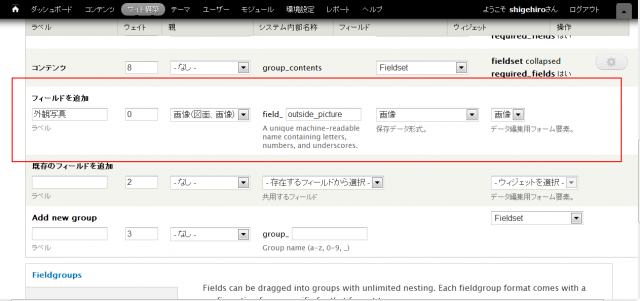
「画像」タイプのフィールドの例として、「外観写真」フィールドを作成してみます。賃貸物件のフィールド管理ページ(「管理」 > 「サイト構築」 > 「コンテンツタイプ」 > (「賃貸物件」の)「フィールドの管理」)に戻り、スクロールして「フィールドを追加」から、ラベルに「外観写真」、ウエイトに「0」を入力、「親」のセレクトボックスで「画像(図面、画像)」を選択、システム内部名称の「編集」リンクをクリックして field_ 「outside_picture」と入力、「フィールド」のセレクトボックスで「画像」を選択、「ウィジェット」のセレクトボックスで「画像」を選択(自動的に選択されます)して、ページ下の「保存」クリックしてください。

「フィールドの設定」画面にリダイレクトされます。ここでは特に設定は必要ないのでそのまま「フィールド設定を保存」ボタンをクリックします。

「フィールドの編集」画面です。ファイルディレクトリーの欄にはここでは「pictures/forrent」と入力することにします。オリジナル画像が「'サイトディレクトリ(sites/all)/files/pictures/forrent'」に保存され、各画像スタイル(※1)もこれに応じたフォルダに保存されます。あとは最大画像解像度の設定や、Alt属性、タイトル属性の入力欄を追加するようにも設定できますが、ここでは特に設定しないことにします。そのままページ下「設定の保存」ボタンをクリック。

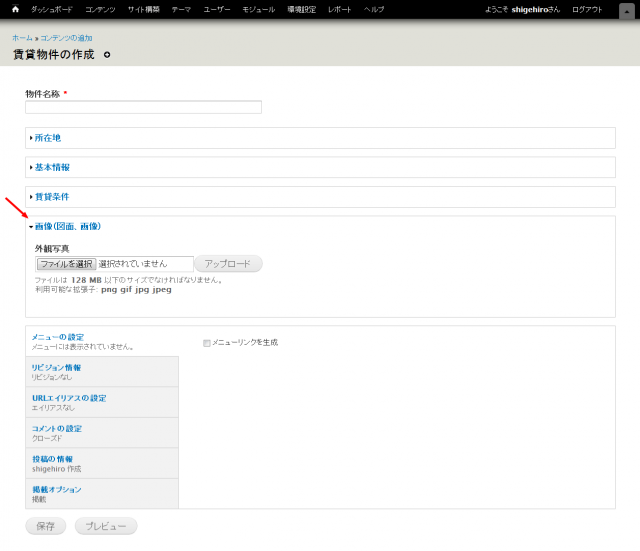
賃貸物件の作成ページ(「コンテンツの追加」 > 「賃貸物件の作成」)を見てみると「画像(図面、画像)」フィールドセットの中に、「外観写真」フィールドが確認出来ます。
このようにして、必要なフィールドをどんどん追加していきます。今回ここで使用するすべてのフィールド設定は次回、「フィールド設定のインポート」からインポート出来ますので、参考にしてみてください。次回からは、フィールドの追加作業がひととおり完了したところから、話を進めることにします。
※1 画像スタイル: Drupal はオリジナル画像はそのまま残し、表示用にリサイズやトリミング、グレースケールなど、様々なエフェクトを通した画像を必要に応じて別途生成します。このエフェクトの組み合わせを画像スタイルといいます。

