メッセージモジュールは Drupal サイト構築でログの記録&管理機能を実装するのに利用できる汎用の実用的なツールです。例えば全てのブログ投稿のログを記録し、サイドカラムに設置したブロックにそれらの最新リストを表示したいとします。メッセージモジュールを使えば、そのようなことは 1行のコードも書くことなくとても簡単に実現できます。
ここではそのメッセージモジュールの使い方として、メッセージタイプのセットアップ、Rules モジュールを用いたログの作成、そして Views モジュールを用いてそれらの一覧を表示する手順を紹介します。
※ もしこの説明を実際に試しながら動作を確認したい場合は、GitHub から Example Module をダウンロードしてください。
作業を始める前に、いくつかのモジュールをダウンロードして有効化しておく必要があります。以下のモジュールをダウンロードしてください。
Drush を使う場合は、次のコマンドを実行してください。
$ drush dl message views ctools entity token entityreference rules features strongarm
たくさんモジュールが必要なように感じますが、多くのサイトでは、これらは既にインストールされています。
まず最初に行う事は、メッセージタイプの設定および、そのフィールドの設定です。メッセージタイプはエンティティなので、コンテンツタイプと同様に、任意のフィールドを持たせることができます。
それでは実際にメッセージタイプをひとつ作成してみましょう。「サイト構築」 > 「Message types」(admin/structure/messages)にアクセスしてください。

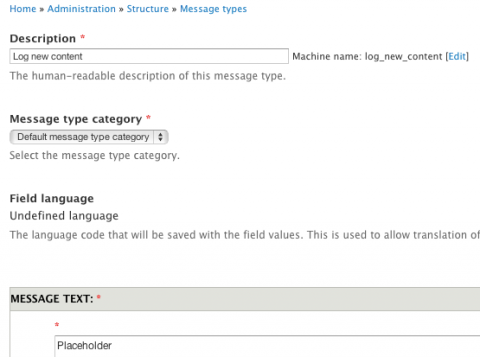
「Add message type」のリンクをクリックし、「説明」のところに「Log new content」と入力します。「MESSAGE TEXT」のところにとりあえず何か適当に入力して、画面の下にスクロールし「Save message type」ボタンをクリックします。

次にメッセージタイプに Entity Referrence フィールドを追加します。これによってメッセージは新たに作成されたコンテンツに関連付けられます。
「Message types」のページ(admin/structure/messages)から、今作成した「Log new content」メッセージタイプの「フィールドの管理」をクリックします。

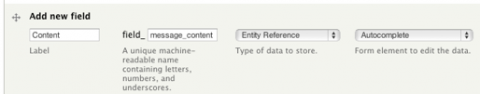
フィールドを追加します。ここでフィールドタイプは「Entity reference」を選択して下さい。

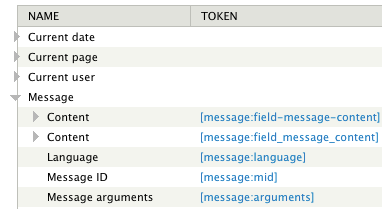
さきほどのメッセージタイプの編集ページに戻り、トークンテーブルの「Message」をクリックすると、[message:field-message-content] というのがあると思います。ここでは作成されたコンテンツのタイトルをメッセージに含めることにします。

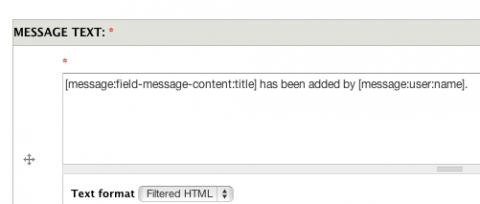
メッセージテキストを次のように変更します。
[message:field-message-content:title] has been added by [message:user:name].

メッセージログが作成されると、トークンモジュールによって [message:field-message-content:title] はコンテンツのタイトルに、[message:user:name] はコンテンツの投稿者名に置き換えられます。これは、そのうちすぐに理解できるでしょう。私は約束します。
さて、ここまでメッセージタイプの設定について説明してきましたが、このセクションでは、Rules モジュールを使って、実際にブログ記事が投稿されたときにメッセージが作成されるようにしたいと思います。Rules モジュールは、サイト上の様々なイベントに対して、特定のアクションが行われるよう設定することができます。例えば、コンテンツに対してコメントが投稿された場合に、E-mail が送信される、といった機能を、1行のコードも記述することなく実装することができます。ルールはパワフルなモジュールです。もしまだ使ったことが無いなら、このモジュールの使い方の習得に多少の時間を取ることをお勧めします。Rules で出来ることの可能性にきっと驚くことでしょう。
Rules について詳しくは NodeOne の Rules を使ったスクリーンキャスト Learn the Rules framework が参考になるでしょう。
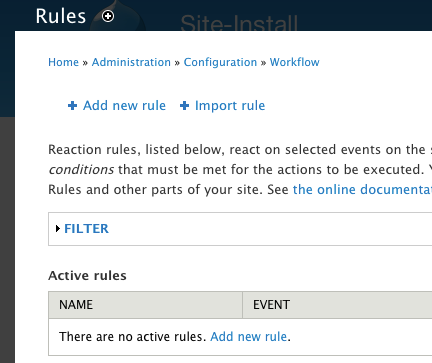
ルールを追加するには、「環境設定」 > 「Rules」 にアクセスし、「Add new rule」をクリックします。

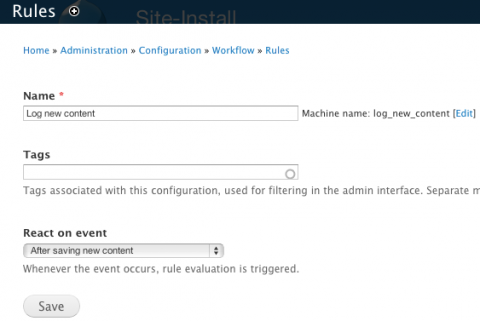
「名前」のところに「Log new content」と入力し、「React on event」で「新しいコンテンツを保存後」を選択します。

これはコンテンツが保存されたときに実行されるルール、ということになります。続いてそのコンテンツが「記事」タイプの場合のみ実行されるよう、条件を追加します。
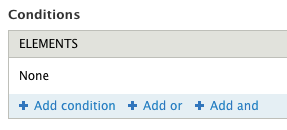
「Conditions」のところの「Add condition」リンクをクリックしてください。

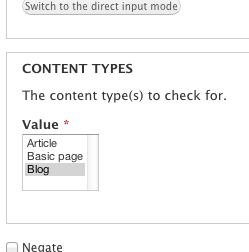
「Content is of type」を選択するとページの一部がリロードされます。そこで図のように、「記事」を選択し「保存」ボタンをクリックしてください。

ここまででイベントと条件を設定したので、次にアクションを設定します。
「アクション」のところで「Add action」のリンクをクリックします。次のページで「Create a new entity」を選択すると、ページの一部がリロードされ、エンティティの選択リストが出現します。「メッセージ」を選択して「継続」ボタンをクリック。
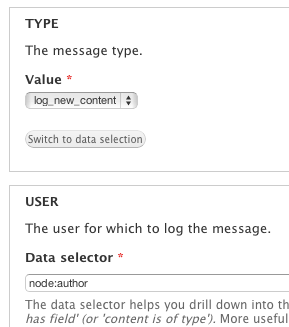
メッセージタイプの選択ボックスでは、「log_new_content」を選択し、data selector で「node:author」と入力して保存ボタンをクリックします。

メッセージタイプを設定したとき、Entity Referrence フィールドも追加しましたね?次はメッセージが追加された時にその Entity Referrence フィールドに値を挿入するようにします。
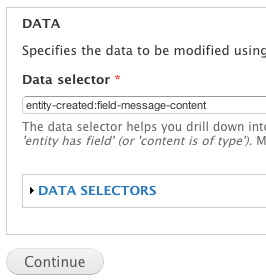
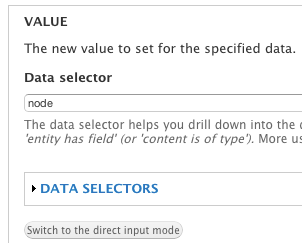
「Add action」リンクをクリックし、次のページのアクションの選択リストから「Set a data value」を選択します。最初のデータセレクタでは Entity reference のフィールドを指定します。この時点ではどのフィールドを操作するかということだけです。「entity-created:field-message-content」と入力して、継続ボタンをクリック。

次にどのエンティティもしくはコンテンツを参照するかを特定します。ここでは単純に「node」で良いでしょう。Data selector に「node」と入力して、保存ボタンをクリックします。

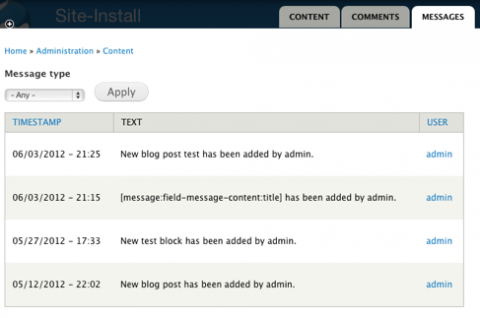
それでは今作成したルールをテストしてみましょう。ブログ記事をいくつか投稿してみてください。「コンテンツ」 > 「メッセージ」のページで、図のようにメッセージが追加されていれば成功です。

前のセクションでは、Rules を使って、ブログ記事が投稿されたときにメッセージログを記録する方法を紹介しました。先ほども述べたようにこのメッセージログはエンティティーとして実装されており、Views を使ってメッセージログの一覧を表示することもできます。このセクションでは、Views を使って最新5件のメッセージを表示するブロックを作り、サイドカラムに設置する方法を紹介します。
もしあなたがこれまでに Views を使ったことがあるなら、メッセージログを表示するブロックを作ることはたやすいでしょう。とはいえ必要な手順はしっかりと、簡単に追って見ていきたいと思います。
「サイト構築」 > 「Views」にアクセスし、「Add new view」のリンクをクリック(admin/structure/views/add)。
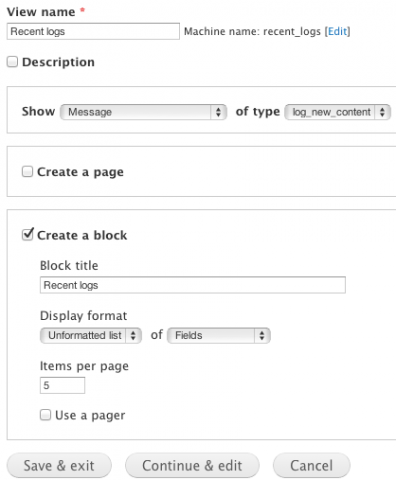
View name の欄にこれから作成するビューの名前を入力し、表示のところで「メッセージ」を選択します。タイプは「log_new_content」を選択してください。「Create a block」チェックボックスにチェックを入れて Continue & edit ボタンをクリックします。

今回はシンプルなビューにしたいので、フィールドは 2つだけ追加することにします。ひとつはメッセージテキスト、もう一つは「もっと見る」のリンクです。
FIELDS の横の「追加」ボタンをクリックして、「メッセージ: Render message (Get text)」を追加します。これでレンダリングされたメッセージテキストが表示されます。

もう一つのフィールドには「もっと読む」を追加します。これには記事のエンティティーが必要です。
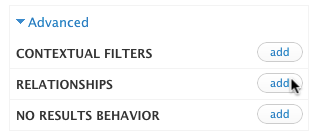
そのまま右側の「Advanced」フィールドセットを開き、RELATIONSHIPS の横の「追加」ボタンをクリックします。

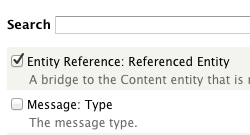
「Entity Reference: Referenced Entity」を選択し適用ボタンをクリック。

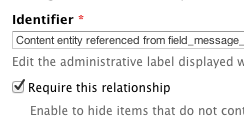
次の設定画面で「Require this relationship」にチェックを入れ、適用ボタンをクリック。

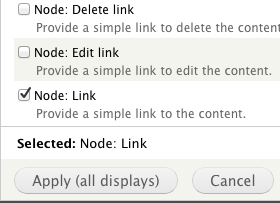
もういちど FIELDS の横の「追加」ボタンをクリックし、「コンテンツ: リンク」を選択して適用ボタンをクリックします。

「Create a label」のチェックを外し、「Text to display」の欄に「もっと見る」と入力してください。

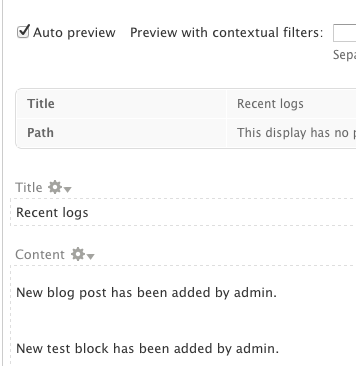
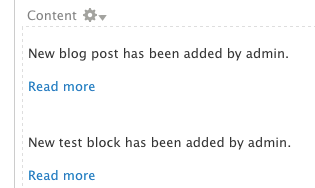
この時点でプレビューはこのようになります。

ここまで出来たら、そのままビューを保存してください。
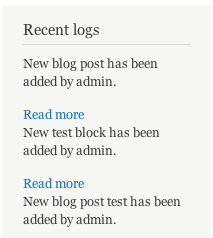
それでは作成したビューのブロックを見てみましょう。「サイト構築」 > 「ブロック」のページにアクセスし、今作制したブロックを表示させるリージョンに移動させてください。

あとは CSS 等で表示を整えれば完了です。何か質問があったらコメントしてくださいね。

