「このサイトについて」、「プライバシーポリシー」、「ご利用規約」、「会社概要」といったコンテンツを登録する「About us」というメニューを作成します。ここでいうメニューとは、メインメニュー(デフォルトではメインタブとして表示され、「ホーム」のリンクがひとつ入っています。)やナビゲーションメニュー(前回、「お手続きの流れ」など、いくつかのコンテンツを登録したメニューです。)など、特定の種類のリンクをひとまとまりとして表示するためのものです。「About us」メニューはカスタムメニューとして追加し、フッターに表示するように設定します。

「管理」 > 「サイト構築」 > 「メニュー」から、「メニューの追加」をクリックします。

タイトルに「About us」(メニューの名前に自動的に「about-us」と入ります。)、説明に『「このサイトについて」、「プライバシーポリシー」、「会社概要」など。』と入力し、保存ボタンをクリックしてください。これで「About us」というメニューが追加されました。
About us メニューをフッターに表示させるようにします。ブロック管理ページ(「管理」 > 「サイト構築」 > 「ブロック」)にアクセスすると、「無効」の欄に「About us」という項目があるはずです。これは今作成した About us メニューを表示するブロックです。これを有効化し、フッターに配置します。

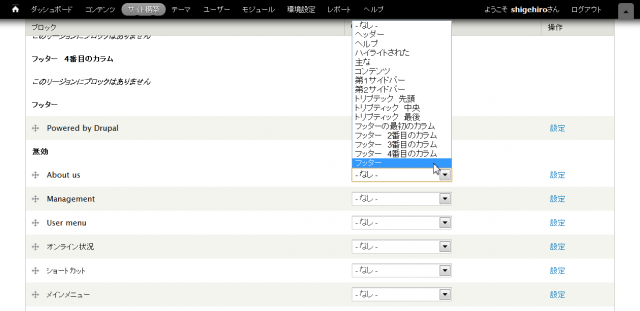
「About us」のリージョンセレクトボックスから、フッターを選択します。

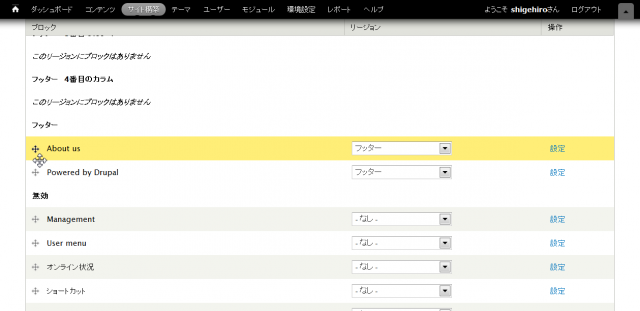
フッターには既に「Powered by Drupal」というブロックが入っています。移動をアイコンをドラッグして「About us」のウェイト(表示順)を先に持ってきます。その状態で「ブロックを保存」ボタンをクリックし設定を保存してください。
次にブロックのタイトルを非表示にします。About us ブロックの「設定」をクリック。

ブロックのタイトルに「<none>」と入力してブロックを保存してください。これでブロックの設置作業は完了です。あとはコンテンツを登録すれば、ページのフッターに表示されるはずです。(※1)
※1 メニューブロックは登録コンテンツが1つもない状態では何も表示しないので、この時点ではまだ何も表示されません。

