外観写真、間取り図、室内写真のフィールドには、画像スタイルを設定します。画像スタイルとは、画像のリサイズや回転、グレースケールなどのエフェクトを管理するシステムです。画像スタイルによって、オリジナル画像はそのまま残し、必要に応じて適切なエフェクトを通した画像を生成するため、デザインの変更等にも柔軟に対応出来ます。
「管理」 > 「環境設定」にアクセスしてください。

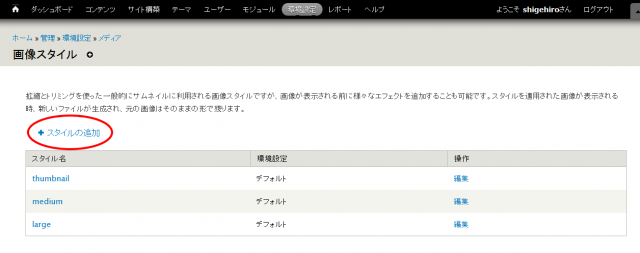
「メディア」ブロックの「画像スタイル」をクリック。

「thumbnail」、「medium」、「large」の3つのスタイルがデフォルトで用意されています。これらのエフェクトを編集して使うことも出来ますが、ここではカスタムのスタイルを設定することにします。「スタイルの追加」をクリック。

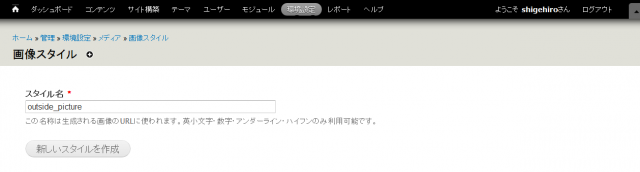
スタイル名に「outside_picture」と入力し、「新しいスタイルを作成」ボタンをクリック。

「outside_picture」のスタイルの編集画面に移ります。「新しいエフェクトを追加」セレクトボックスで「尺度」を選択し、「追加」ボタンをクリック。

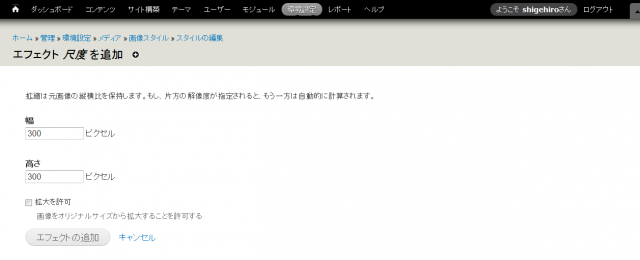
「尺度」エフェクトの編集画面です。幅に「300」、高さに「300」と入力し、「エフェクトの追加」ボタンをクリックします。この場合、オリジナルの画像が 300 x 300 ピクセルよりも大きい場合は、300 x 300 ピクセルの範囲に収まるよう、縮小されて表示されます。これで新しいスタイルの設定ができました。次にこれを「外観写真」フィールドに適用します。賃貸物件の表示管理ページ(「管理」 > 「サイト構築」 > 「コンテンツタイプ」 > 「賃貸物件」 > 「表示管理」)にアクセスしてください。

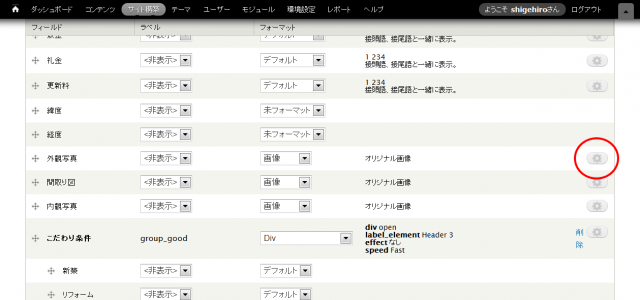
「外観写真」フィールドの設定ボタンをクリックします。

「画像のスタイル」セレクトボックスに今作成した「outside_picture」が入っているので、それを選択してください。画像へのリンクは「ファイル」を選択して「更新」ボタンをクリック。そのままページ下の「保存」ボタンをクリックして設定を保存します。

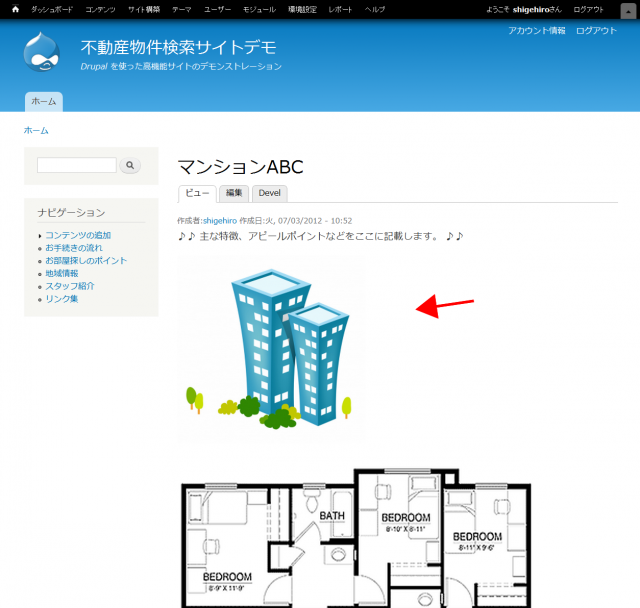
コンテンツにアクセスしてみると、外観写真フィールドの画像(メインの1番上の画像)がちょうど良い大きさで表示されるようになりました。リンクを設定したので、クリックするとオリジナル画像が表示されます。
同じ要領で「間取り図」、「室内写真」についても、画像スタイルを設定してください。間取り図には、外観写真と同じ画像スタイル(outside_picture)を適用します。室内写真については、サムネイル用の画像スタイル「inside_picture_thumbnail(エフェクト設定: リサイズ80x80)」と、拡大表示用の画像スタイル「inside_picture(エフェクト設定: 尺度440x330)」の2種類をを新たに作成し、表示設定にはサムネイル用の画像スタイルを適用します。

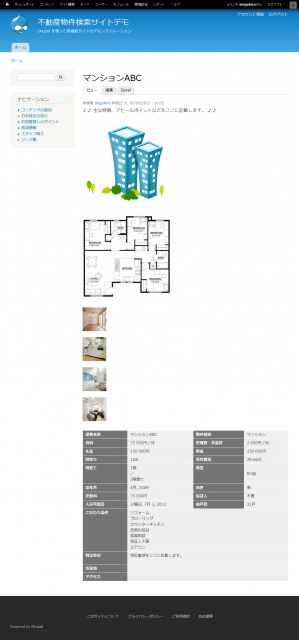
図9 は作成した賃貸物件コンテンツに、これらの画像スタイルを適用したところです。「外観写真」、「間取り図」、「室内写真」フィールドの画像が適当な大きさになりました。これにスタイルシートで配置を調整すれば、うまく納まりそうです。

